III. Rûˋcrûˋationô : EasyTurtle (logiciel de dessin)▲
Avant d'aborder les outils de programmation et de rentrer dans le céur de l'interprûˋteur, une rûˋcrûˋation s'impose avec la crûˋation d'un petit logiciel de dessin baptisûˋ EasyTurtle.
III-A. Le projet EasyTurtle▲
Il s'agit de mettre en éuvre l'unitûˋ GVTurtles en permettant û un enfant de dessiner avec la tortue, de rejouer l'ensemble des ordres qu'il lui aura donnûˋs, ou encore de charger et de sauvegarder ses rûˋalisations.
Quant au programmeur, il pourra utiliser quelques outils particuliû´rement utiles, en particulier les listes d'actions.
III-B. B - Mode d'emploi rapide▲
III-B-1. L'ûˋcran d'accueil▲
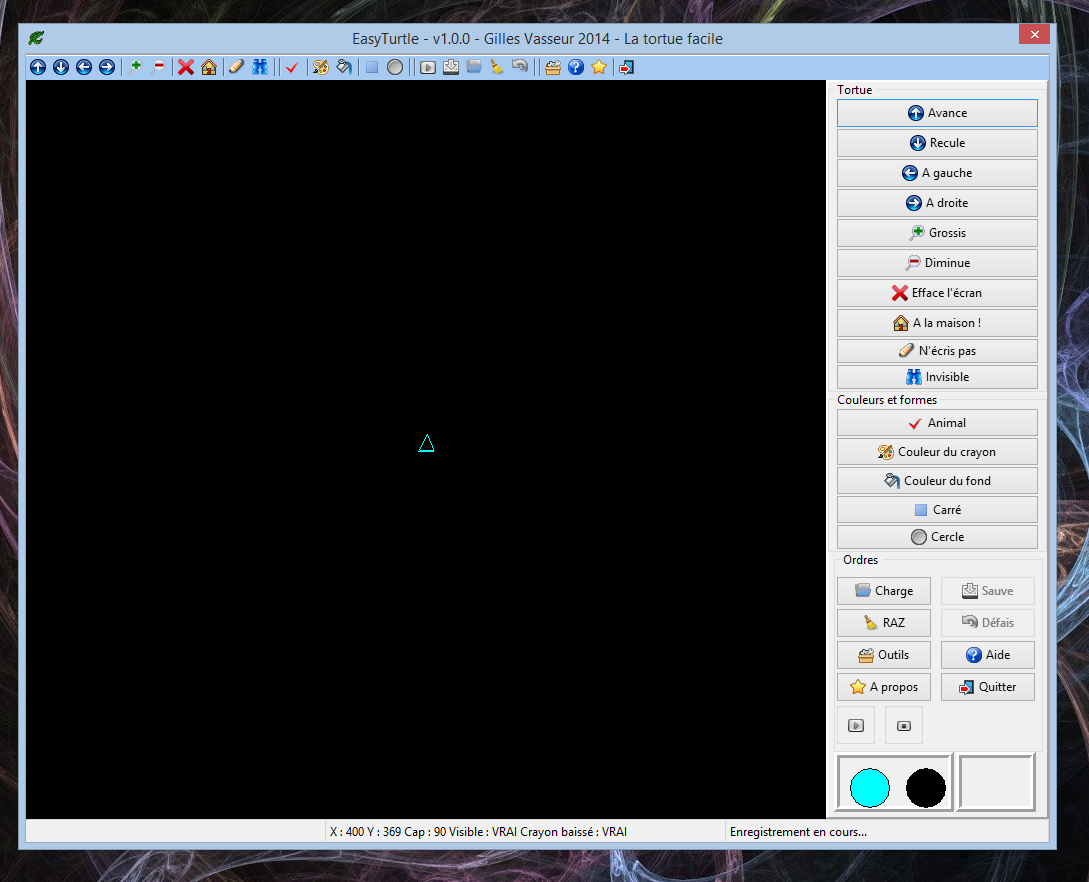
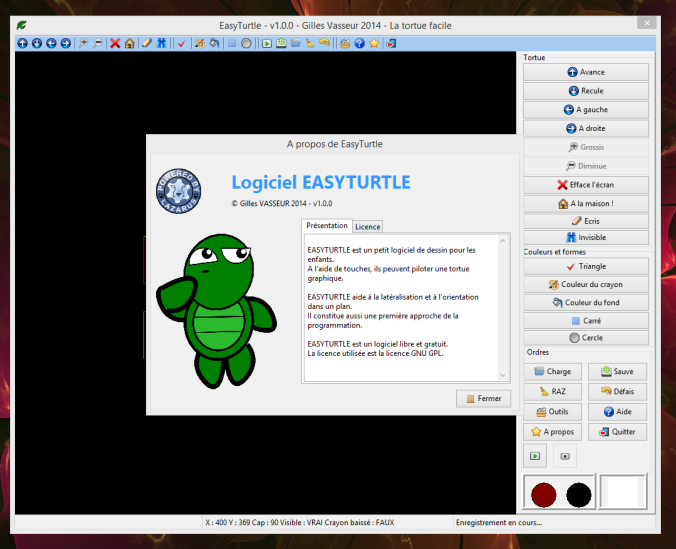
L'ûˋcran d'accueil se prûˋsente comme ceciô :
Sur l'essentiel de la fenûˆtre se situe la zone d'affichage de la tortueô : c'est ici que seront rûˋalisûˋs les dessins. Afin de faciliter sa manipulation, la zone de dessin est en mode ô¨ô closô ô£, ce qui signifie que la tortue ne peut pas ûˆtre perdue de vue, car tout ordre tendant û la faire disparaûÛtre conduira û la faire buter contre le bord de son champ comme s'il y avait une barriû´re.
û droite de cette zone d'affichage, on aperûÏoit toute une sûˋrie de boutonsô : ce sont les actions mises û disposition de l'utilisateur.
III-B-2. La tortue▲
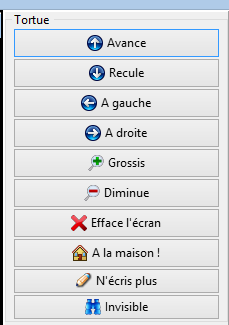
On distingue ainsi les actions concernant la tortueô :

La tortue peut donc avancer, reculer, tourner û gauche et û droite. Chacune de ces opûˋrations se fait selon une valeur par dûˋfaut modifiable grûÂce û une fenûˆtre de rûˋglage des prûˋfûˋrences.
Si elle est de forme triangulaire, la tortue peut aussi grossir et rapetisser. Dans le cas contraire, ces boutons sont grisûˋs, et par consûˋquent inactifs.
L'utilisateur peut effacer l'ûˋcran, renvoyer la tortue û son origine, l'autoriser ou lui interdire d'ûˋcrire, la rendre visible ou invisible.
Un bouton indique toujours l'action û rûˋaliser, et non l'ûˋtat de la tortue. Ainsi, si le bouton comporte le message ô¨ô N'ûˋcris plusô ô£, c'est que la tortue laisse actuellement une trace et qu'une pression sur le bouton lui demandera de ne plus ûˋcrire.
III-B-3. Couleurs et formes▲
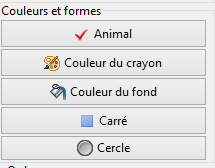
Le panneau suivant s'occupe des couleurs et des formesô :

Le premier bouton permute l'apparence de la tortue, entre le triangle et le dessin au format png. Le second ouvre une fenûˆtre de choix de la couleur du crayon, tout comme le suivant pour la couleur de fond. Les deux derniers dessinent respectivement un carrûˋ et un cercle û l'emplacement de la tortue.
III-B-4. Ordres gûˋnûˋraux▲
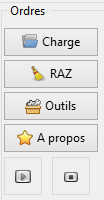
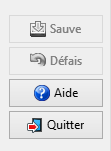
Le panneau suivant regroupe les ordres gûˋnûˋraux concernant le travail effectuûˋ par la tortueô :


EasyTurtle propose un enregistrement des ordres donnûˋs û la tortue. C'est û partir de cet enregistrement qu'opûˋreront les boutons, ô¨ô Chargeô ô£, ô¨ô Sauveô ô£, ô¨ô RAZô ô£ et ô¨ô Dûˋfaisô ô£.
L'utilisateur peut sauvegarder et charger son travail. Il peut ouvrir des fenûˆtres spûˋcialisûˋesô : ô¨ô Outilsô ô£, ô¨ô û Proposô ô£ et ô¨ô Aideô ô£. Il peut aussi rejouer une sûˋquence enregistrûˋe et interrompre cette rûˋpûˋtitionô : ce sont les deux boutons sans lûˋgende qui apparaissent en bas û gauche de la copie d'ûˋcran. Il peut encore annuler le dernier ordre donnûˋ û la tortue (bouton ô¨ô Dûˋfaisô ô£) ou remettre û zûˋro toute la sûˋquence (bouton ô¨ô RAZô ô£). Enfin, il peut quitter le logiciel.
Le fait de charger une suite d'ordres l'exûˋcute immûˋdiatement aprû´s le chargement.
Suivant l'ûˋtat du logiciel, certains boutons seront dûˋsactivûˋsô : par exemple, les boutons ô¨ô Dûˋfaisô ô£, ô¨ô Sauveô ô£ et ô¨ô Rejoueô ô£ ne seront activûˋs que si des ordres ont ûˋtûˋ enregistrûˋs. Le bouton ô¨ô Stopô ô£ ne sera activûˋ que si le bouton ô¨ô Rejoueô ô£ a ûˋtûˋ pressûˋ et seulement le temps de la rûˋpûˋtition. Lorsque le bouton ô¨ô Rejoueô ô£ a ûˋtûˋ pressûˋ, tous les boutons, sauf ô¨ô Quitterô ô£ et ô¨ô Stopô ô£, sont dûˋsactivûˋs.
Pour rûˋinitialiser la sûˋquence d'ordres, plusieurs possibilitûˋs sont offertesô : chargement d'un nouveau fichier d'ordres, pression sur le bouton ô¨ô RAZô ô£ et modification du fond de l'ûˋcran. Contrairement au bouton ô¨ô Efface l'ûˋcranô ô£, le bouton ô¨ô RAZô ô£ conserve la couleur d'ûˋcriture et celle du fond de l'ûˋcran.
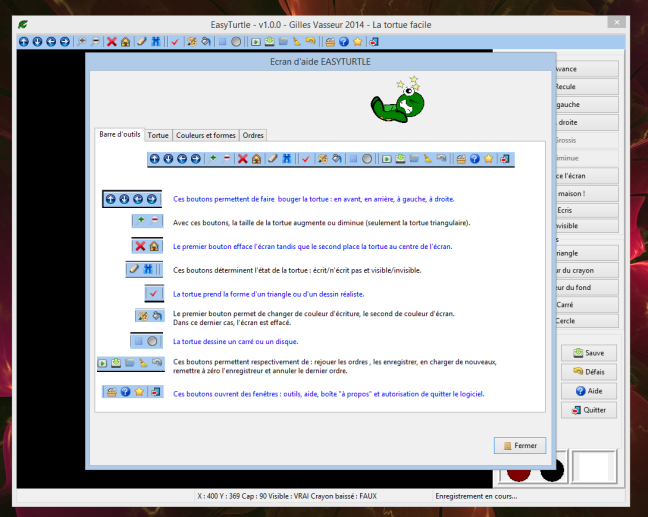
III-B-5. L'aide▲
III-B-6. BoûÛte ô¨ô û proposô ô£▲
III-B-7. BoûÛte des prûˋfûˋrences▲
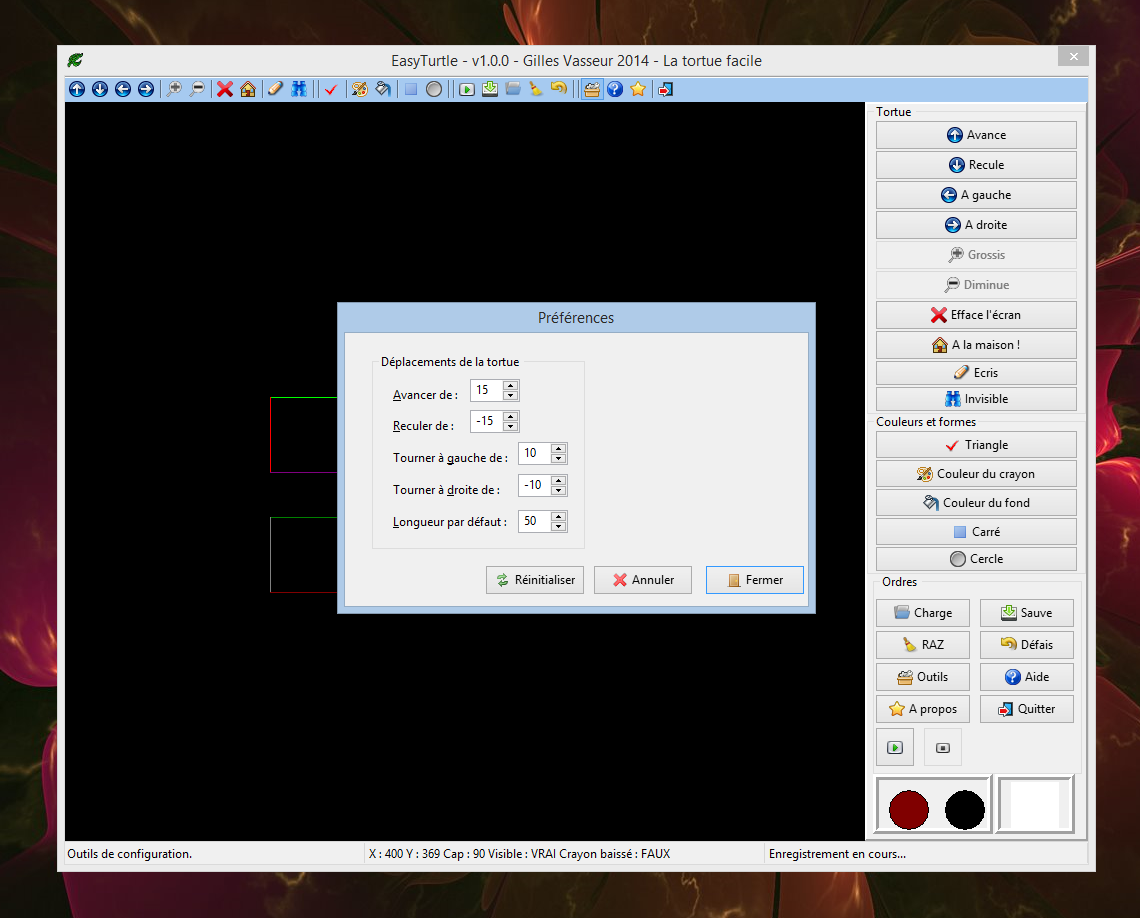
Enfin, une boûÛte d'outils permet de modifier les valeurs par dûˋfaut de certains ordres concernant le dessin effectuûˋ par la tortueô :
Les modifications apportûˋes grûÂce û la boûÛte des prûˋfûˋrences sont enregistrûˋes avec le fichier des ordres. Les valeurs sont donnûˋes en pixels et en degrûˋs.
III-B-8. Autres ûˋlûˋments▲
Tous les boutons dûˋcrits ci-dessus ont leur double dans la barre d'outils situûˋe en haut de la fenûˆtre principaleô :
Les pictogrammes sont ûˋvidemment les mûˆmes, afin de renforcer la cohûˋrence du logiciel. De plus, la plupart des ordres peuvent ûˆtre donnûˋs par une combinaison de touches indiquûˋe en aide ponctuelle prû´s du bouton avant de le presser et dans la barre de statut.
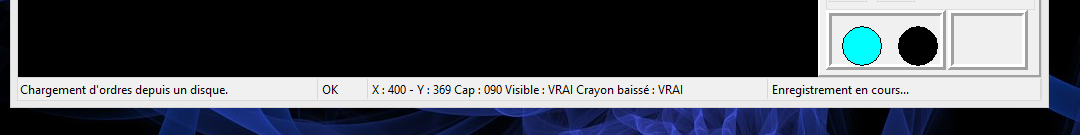
Pour terminer cette prûˋsentation rapide, il faut noter des indicateurs fournis par la barre de statut et par deux disques situûˋs en bas û droite de la fenûˆtre principaleô :
On prend ainsi connaissance d'une aide succincte concernant le bouton survolûˋ par la souris, des principales valeurs associûˋes û la tortue et des valeurs attribuûˋes û la couleur du crayon de la tortue (premier disque) et au fond de l'ûˋcran (second disque), ainsi que l'ûˋtat du logicielô : ô¨ô enregistrement en coursô ô£, ô¨ô sauvegarde en coursô ô£, ô¨ô chargement en coursô ô£ et ô¨ô rûˋpûˋtition des ordresô ô£.
III-C. La programmation▲
La suite de cette partie dûˋcrit le fonctionnement d'EasyTurtle. Contrairement aux autres logiciels d'exemples, celui-ci fonctionne û partir de plusieurs fichesô :
L'unitûˋ principale s'appelle Main.pas. GVAbout.pas contient la boûÛte ô¨ô û proposô ô£, Help.pas l'aide et GVTools.pas la boûÛte des prûˋfûˋrences.
L'appel d'une fiche externe se fait selon un modû´le courant depuis la fiche ô¨ô Mainô ô£. Voici, par exemple, l'appel de la boûÛte ô¨ô û proposô ô£ô :
procedure TMainForm.ActionAboutExecute(Sender: TObject);
// *** boûÛte û propos ***
begin
GVAbout.AboutForm := TAboutForm.Create(Self); // on crûˋe la fiche
try
GVAbout.AboutForm.ShowModal; // on l'affiche
finally
GVAbout.AboutForm.Free; // on la libû´re
end;
end;III-C-1. La fiche principale▲
La fiche ô¨ô Mainô ô£ contient toutes les mûˋthodes nûˋcessaires au fonctionnement d'EasyTurtle. Les ûˋlûˋments les plus complexes sont ceux relatifs û la mûˋmorisation des ordres donnûˋs û la tortueô : le logiciel utilise û cette fin un tableau ouvert gûˋrûˋ par une mûˋthode nommûˋe Memorizeô :
procedure TMainForm.Memorize(const Value: Integer);
// *** mûˋmorisation d'une action ***
begin
SetLength(MemoInt, Length(MemoInt) + 1); // on augmente la taille du tableau
MemoInt[Length(MemoInt) - 1] := Value; // on enregistre
pSaved := False; // sûˋquence non enregistrûˋe
end;Cette mûˋthode ajuste la taille du tableau avant d'enregistrer la nouvelle donnûˋe. Elle indique aussi que la sûˋquence a ûˋtûˋ modifiûˋe en vue d'un futur enregistrement.
La plupart des ordres sont gûˋrûˋs de maniû´re identique. Voici par exemple l'ordre ActionForwardExecute qui fait avancer la tortueô :
procedure TMainForm.ActionForwardExecute(Sender: TObject);
// *** la tortue avance ***
begin
GVTurtle.Move(pForward); // la tortue bouge
Memorize(CT_Forward); // mûˋmorisation
end;On exûˋcute l'ordre et on l'enregistre, rien de plus facileô ! Simplement, afin de permettre aux boutons, û la barre d'outils et aux combinaisons de touches de fonctionner de la mûˆme maniû´re sans dupliquer le code, on utilise un composant TActionList qui centralise les actions.
En plus de l'exûˋcution, on a prûˋvu une mise û jour (disponibilitûˋ, visibilitûˋ, affichage) de chaque fonction suivant l'ûˋtat du logicielô :
procedure TMainForm.ActionForwardUpdate(Sender: TObject);
// actions actives/inactives
begin
// seulement si enregistrement
(Sender as TAction).Enabled := (pState = stRecording);
end;Ici, l'objet appelant (qui doit ûˆtre une action) n'est activûˋ que si le mode est celui de l'enregistrement. En effet, il ne faut pas continuer û dessiner au cours de la sauvegarde, du chargement ou si l'on est en train de rejouer toute la sûˋquence.
On aurait pu indiquer directement ActionForward dans la mûˋthode, mais le transtypage (Sender as TAction) permet de partager le mûˆme gestionnaireô avec d'autres actions au comportement identique (ActionBackward, par exemple).
Rejouer la sûˋquence exige de dispatcher les ordres en fonction de leur enregistrementô :
procedure TMainForm.Replay;
// *** rejoue les actions ***
begin
GVTurtle.ReInit; // rûˋinitialisation de la tortue
GVTurtle.Speed := TbSpeed.Position; // vitesse selon barre
GVTurtle.Screen := teGate; // ûˋcran clos
fCmd := C_MinCmds; // on pointe sur le premier ûˋlûˋment du tableau hors en-tûˆte
pForward := MemoInt[1]; // on rûˋcupû´re les donnûˋes de l'en-tûˆte
pBackward := MemoInt[2];
pLeft := MemoInt[3];
pRight := MemoInt[4];
pLength := MemoInt[5];
GVTurtle.ScreenColor := MemoInt[6];
// on boucle tant qu'il y a des ordres et qu'un arrûˆt n'a pas ûˋtûˋ demandûˋ
while (fCmd < Length(MemoInt)) and (pState = stPlaying) do // on balaie le tableau
begin
//images adaptûˋes pour les roues
tbReplay.ImageIndex := (fCmd mod 31) + 15;
ImageListBigWait.GetBitmap(fCmd mod 31 ,ImgRound.Picture.Bitmap);
// on permet aux messages d'ûˆtre traitûˋs
Application.ProcessMessages;
// on rûˋpartit le travail suivant les ordres enregistrûˋs
case MemoInt[fCmd] of
CT_Forward : GVturtle.Move(pForward); // avance
CT_Backward : GVturtle.Move(pBackward); // recule
CT_Left : GVturtle.Turn(pLeft); // û gauche
CT_Right : GVturtle.Turn(pRight); // û droite
CT_Bigger : GVturtle.Size := GVTurtle.Size + 2; // taille + 2
CT_Minus : GVturtle.Size := GVTurtle.Size - 2; // taille - 2
CT_Home : begin
GVTurtle.Home; // maison
Inc(fCmd, 3); // ordre suivant
end;
CT_UpDown : GVTurtle.PenDown := not GVTurtle.PenDown; // crayon baissûˋ
// visibilitûˋ
CT_SeeSaw : GVTurtle.TurtleVisible := not GVTurtle.TurtleVisible;
CT_Kind : if GVTurtle.Kind <> tkTriangle then // type
GVTurtle.Kind := tkTriangle
else
GVTurtle.Kind := tkPng;
CT_Pen : begin // couleur crayon
Inc(fCmd,2); // ordre suivant
GVTurtle.PenColor := MemoInt[fCmd];
end;
CT_Square: GVTurtle.Square(pLength); // carrûˋ
CT_Circle: GVTurtle.Circle(pLength); // cercle
end;
Inc(fCmd); // ordre suivant
end;
Refresh; // remet û jour les voyants
pState := stRecording; // on repasse en mode enregistrement
end;Le champ privûˋ fCmd est le pointeur utilisûˋ sur l'ordre en cours. Avant de rejouer les ordres, on s'occupe de l'en-tûˆte qui contient les valeurs modifiables depuis la fenûˆtre des paramû´tres. Ces valeurs sont enregistrûˋes avec l'ûˋventuel fichier de sauvegarde.
On remarquera la prûˋsence de Application.ProcessMessages qui permet û l'application de rûˋagir aux ûˋvûˋnements tels que l'appui sur le bouton ô¨ô Stopô ô£. On profite aussi de cette boucle pour animer certains boutonsô : ainsi, deux roues seront animûˋes. Certaines donnûˋes ne sont utiles qu'en cas d'action de correction, en remontant dans le tempsô : pour rejouer la sûˋquence, on les ignore simplement (voir le traitement de CT_Home, par exemple).
La partie la plus complexe de cette unitûˋ est celle relative û la fonction ô¨ô Dûˋfaireô ô£ô :
procedure TMainForm.ActionUndoExecute(Sender: TObject);
// *** dûˋfaire la derniû´re action ***
begin
if (Length(MemoInt) > (C_MinCmds + 4)) and // ordre le plus long = HOME
(MemoInt[Length(MemoInt) - 4] = CT_Home) then
begin
GVTurtle.PenRubber := True; // on efface
GVTurtle.SetPos(Round(MemoInt[Length(MemoInt) - 2])
, Round(MemoInt[Length(MemoInt) - 1])); // on se repositionne
GVTurtle.Heading := MemoInt[Length(MemoInt) - 3]; // direction de la tortue
GVTurtle.PenRubber := False; // on ûˋcrit normalement
SetLength(MemoInt, Length(MemoInt) - 4); // on rûˋajuste la mûˋmorisation
end
else
if (Length(MemoInt) > (C_MinCmds + 3)) and (MemoInt[Length(MemoInt) - 3]
= CT_Pen) then // couleur de crayon
begin
GVTurtle.PenColor := MemoInt[Length(MemoInt) - 2]; // couleur rûˋcupûˋrûˋe
SetLength(MemoInt, Length(MemoInt) - 3); // on ajuste
end
else
begin
case MemoInt[Length(MemoInt) - 1] of
CT_Forward: begin // on a avancûˋ
GVTurtle.PenRubber := True; // on efface
GVTurtle.Move(-pForward); // donc on recule
GVTurtle.PenRubber := False; // on ûˋcrit normalement
end;
CT_Backward: begin // on a reculûˋ
GVTurtle.PenRubber := True; // on efface
GVTurtle.Move(-pBackward); // donc on avance
GVTurtle.PenRubber := False; // on ûˋcrit normalement
end;
CT_Left: GVTurtle.Turn(-pLeft); // gauche devient droite
CT_Right: GVTurtle.Turn(-pRight); // droite devient gauche
CT_SeeSaw: GVTurtle.TurtleVisible := not GVTurtle.TurtleVisible; // visibilitûˋ
CT_UpDown: GVTurtle.PenDown:= not GVTurtle.PenDown; // ûˋcriture ou non
CT_Kind: if GVTurtle.Kind = tkTriangle then // type de tortue
GVTurtle.Kind := tkPNG
else
GVTurtle.Kind := tkTriangle;
CT_Bigger: GVTurtle.Size := GVTurtle.Size - 2; // on a grossi
CT_Minus: GVTurtle.Size := GVTurtle.Size + 2; // on a rapetissûˋ
CT_Circle: begin // un cercle
GVTurtle.PenRubber:= True;
GVTurtle.Circle(pLength+1);
GVTurtle.PenRubber:= False;
end;
CT_Square: begin // un carrûˋ
GVTurtle.PenRubber:= True;
GVTurtle.Square(pLength+1);
GVTurtle.PenRubber:= False;
end;
end;
SetLength(MemoInt, Length(MemoInt) - 1); // on ajuste la mûˋmorisation
end;
pSaved := not (Length(MemoInt) > C_MinCmds); // drapeau d'enregistrement
end;En effet, pour ûˆtre annulûˋes, certaines fonctions exigent que l'ûˋtat de la tortue soit enregistrûˋ au prûˋalableô : ainsi, pour annuler un retour û l'origine, il faut se souvenir de l'ancien emplacement de la tortue, mais aussi de son orientation. En amont, il faut donc que chaque ordre mûˋmorise ce qu'attendra une ûˋventuelle correction.
La solution adoptûˋe ici est de repasser sur le dernier trait en l'effaûÏant. Cette mûˋthode est trû´s rapide, mais elle peut effacer un trait qui devrait ûˆtre conservûˋ parce qu'il est recouvrant.
La mûˋthode ActionSaveExecute d'enregistrement de la sûˋquence doit tenir compte des remarques prûˋcûˋdentesô :
procedure TMainForm.ActionSaveExecute(Sender: TObject);
// *** sauvegarde des ordres de la tortue ***
var
F: TextFile;
OK: Boolean;
I: Integer;
begin
OK := False; // abandon par dûˋfaut
repeat
Ok := SaveDialog.Execute; // dialogue de sauvegarde
if Ok then
begin
// confirmation si le fichier existe
if FileExists(SaveDialog.FileName) then // boûÛte de dialogue si existe
// demande de remplacement si le fichier existe
case MessageDlg(Format(ME_Replace,[ExtractFileName(SaveDialog.FileName)]),
mtConfirmation, mbYesNoCancel,0) of
mrYes: Ok := True; // on ûˋcrase l'ancien fichier
mrNo: Ok := False; // on recommence
mrCancel: Exit; // abandon si le fichier existe
end;
end
else
Exit; // abandon dû´s la boûÛte de dialogue
until Ok;
try
AssignFile(F,SaveDialog.FileName); // fichier assignûˋ
pState := stSaving; // mode sauvegarde indiquûˋ
try
Rewrite(F); // on remet û zûˋro le fichier
for I := 0 to Length(MemoInt) - 1 do // on balaie les ordres enregistrûˋs
begin
// images qui tournent pendant le chargement
tbReplay.ImageIndex := (I mod 31) + 15;
ImageListBigWait.GetBitmap(I mod 31 ,ImgRound.Picture.Bitmap);
Application.ProcessMessages; // on traite les messages
writeln(F, MemoInt[I]); // on ûˋcrit dans le fichier
end;
pSaved := True; // sauvegarde effectuûˋe
except
// erreur de sauvegarde
MessageDlg(Format(ME_SaveError,[ExtractFileName(SaveDialog.FileName)]),
mtError, [mbOk],0);
end;
finally
CloseFile(F); // fermeture du fichier
pState := stRecording;
Refresh; // remet û jour les voyants
end;
end;Cette mûˋthode vûˋrifie l'existence du fichier avant d'ûˋventuellement l'ûˋcraser puis enregistre les donnûˋes dans l'ordre du tableau des commandes. Elle anime aussi deux roues en permettant û l'application de gûˋrer les ûˋvûˋnements grûÂce û la mûˋthode Application.ProcessMessages.
Le chargement d'un fichier est un brin plus complexeô :
procedure TMainForm.ActionLoadExecute(Sender: TObject);
// ouverture d'un fichier de commandes
var
F: TextFile;
Num, I: Integer;
begin
if OpenDialog.Execute then // boûÛte de dialogue d'ouverture de fichier
begin
try
AssignFile(F,OpenDialog.FileName); // fichier assignûˋ
pState := stLoading; // statut signifiûˋ
try
Reset(F); // fichier rûˋinitialisûˋ
readln(F, Num);
if Num <> CT_Version then
begin
MessageDlg(Format(ME_VersionError,[ExtractFileName(SaveDialog.FileName)]),
mtError, [mbOk], 0); // signale une erreur de version
Exit; // sortie
end;
readln(F, Num); // rûˋcupû´re les donnûˋes de l'en-tûˆte
pForward := Num;
readln(F, Num);
pBackward := Num;
readln(F, Num);
pLeft := Num;
readln(F, Num);
pRight := Num;
readln(F, Num);
pLength := Num;
readln(F, Num);
GVTurtle.ScreenColor := Num;
ActionRAZExecute(Sender); // initialisation
I := -1; // pointeur de travail pour l'affichage
repeat
Inc(I); // ûˋlûˋment suivant
// images des roues mises û jour
tbReplay.ImageIndex := (I mod 31) + 15;
ImageListBigWait.GetBitmap(I mod 31 ,ImgRound.Picture.Bitmap);
Application.ProcessMessages; // on permet les messages
readln(F, Num); // on lit une donnûˋe
Memorize(Num); // qu'on enregistre
until EOF(F) ; // jusqu'û la fin du fichier
except
MessageDlg(Format(ME_LoadError,[ExtractFileName(SaveDialog.FileName)]),
mtError, [mbOk], 0); // signale une erreur de lecture
ActionEraseExecute(Sender); // on remet û zûˋro
end;
finally
CloseFile(F); // ferme le fichier
pState := stRecording; // on enregistre de nouveau
Refresh; // remet û jour les voyants
end;
ActionReplayExecute(Sender); // rejoue immûˋdiatement la sûˋquence
pSaved := True; // enregistrement dûˋjû fait
end;
end;Le premier ûˋlûˋment du fichier doit contenir le numûˋro de version actuelle, soit 100. Il est suivi de l'en-tûˆte puis des donnûˋes proprement dites. Au fur et û mesure de la lecture, on fait tourner les roues habituelles et on enregistre les ordres grûÂce û la mûˋthode Memorize. û la fin de la mûˋthode, on lance l'exûˋcution de la sûˋquence afin d'avoir un ûˋcran û jourô : sans ce dernier point, la fonction ô¨ô Dûˋfaireô ô£ serait erronûˋe puisqu'elle corrigerait un ûˋcran non dessinûˋô !
On peut enfin mentionner la mûˋthode CloseQueryô :
procedure TMainForm.FormCloseQuery(Sender: TObject; var CanClose: Boolean);
// *** demande de fermeture ***
begin
// fermeture û confirmer
if not pSaved then // si sûˋquence non enregistrûˋe
begin // demande d'enregistrement
case MessageDlg(ME_NotSaved, mtConfirmation, mbYesNoCancel,0) of
mrYes: begin // oui
ActionSaveExecute(Sender); // sauvegarde
CanClose := pSaved; // on sort si c'est fait
end;
mrNo: CanClose := True; // on sort
mrCancel: CanClose := False; // on ne sort pas
end;
end
else // cas oû¿ il n'y a rien û enregistrer
CanClose := (MessageDlg(ME_Close, mtConfirmation, mbYesNo,0) = mrYes);
// on arrûˆte le dessin si nûˋcessaire
if CanClose then
pState := stRecording;
end;Lors d'une demande de fermeture du logiciel, on vûˋrifie prûˋalablement si la sûˋquence en cours, lorsqu'elle a ûˋtûˋ modifiûˋe, doit ûˆtre enregistrûˋe. Les messages diffû´rent suivant les cas.
Le test de CanClose qui modifie si nûˋcessaire pState s'explique par le fait que l'utilisateur peut avoir demandûˋ la fermeture du logiciel alors qu'on rejoue une sûˋquence. On interrompt alors cette rûˋpûˋtition et l'on ferme le logiciel.
III-C-2. Les autres fiches▲
La boûÛte des prûˋfûˋrences comprise dans l'unitûˋ GVTools est d'une simplicitûˋ enfantineô : elle modifie ou non les donnûˋes qu'elle doit gûˋrer suivant le bouton pressûˋ.
L'unitûˋ Help permet d'introduire quelques animations trû´s simplesô : une image suit le dûˋplacement de la souris en modifiant son champ Left, les composants TLabel ont leur texte en gras ou non suivant l'entrûˋe/la sortie de la souris de leur surfaceãÎ
L'unitûˋ GVAbout comprend aussi une animation alûˋatoire de la tortue.
III-C-3. Un logiciel tout en franûÏaisãÎ▲
Un programmeur non averti peut ûˆtre surpris par le comportement de Lazarus dû´s qu'il s'agit de quitter les sentiers de l'anglais.
En effet, un programme aussi simple que celui-ci pose problû´meô :
- crûˋer une nouvelle applicationô ;
- ajouter un TBitBtn û la ficheô ;
- modifier sa propriûˋtûˋ Kind pour qu'elle soit sur bkCloseô ;
-
lancer le programmeãÎ
Alors que le bouton affichait correctement ô¨ô Fermerô ô£ dans l'EDI, il affiche sa version anglaise ô¨ô Closeô ô£ dans notre programmeô ! Qui plus est, ce comportement qui se rûˋpû´te pour tous les ûˋlûˋments qui ont besoin d'une traduction est indûˋtectable lors de la rûˋalisation de l'interface.
Une solution partielle consiste û forcer la rûˋûˋcriture des ûˋlûˋments û traduire en les modifiant dans l'inspecteur d'objets. Malheureusement, cette solution ne rû´gle pas les messages d'erreur lors des exceptions qui apparaûÛtront en anglais.
En fait, afin d'obtenir une traduction franûÏaise de tous les messages venant de la bibliothû´que principale LCL, il est absolument nûˋcessaire de modifier le fichier de projet. Pour celaô :
-
choisir dans le menu ô¨ô projetô ô£, l'ûˋlûˋment ô¨ô inspecteur de projetô ô£ afin de faire apparaûÛtre la fenûˆtre du projetô ; cliquer sur le fichier <nom_du_projet>.lpr qui contient le code source du projetô ;
-
repûˋrer le chemin qui mû´ne vers le fichier lclstrconsts.fr.po (normalement, pour Windowsô : <emplacement_de_Lazarus>\lcl\languages\)ô ;
- modifier le projet en utilisant le listing qui suit(19)ô !
uses
{$IFDEF UNIX}{$IFDEF UseCThreads}
cthreads,
{$ENDIF}{$ENDIF}
Interfaces, // this includes the LCL widgetset
Forms, bgrabitmappack, Main, GVAbout, Help, GVTools, GVConsts, GVTurtles,
SysUtils, GetText, Translations; // traduction franûÏaise de la LCL
{$R *.res}
procedure TranslateLCL;
// *** traduction ***
var
Lang, DefLang: string;
begin
Lang := EmptyStr;
Deflang := EmptyStr;
GetLanguageIDs({%H-}Lang, {%H-}DefLang);
// utilisation du fichier corrigûˋ
TranslateUnitResourceStrings('LCLStrConsts',
'..\..\3rdparty\lclstrconsts.fr.po', Lang, DefLang);
end;
begin
RequireDerivedFormResource := True;
TranslateLCL; // traduction
Application.Initialize;
Application.CreateForm(TMainForm, MainForm);
Application.Run;
end.