I. Introduction▲
Les programmes de test sont pr├®sents dans le r├®pertoire exemples accompagnant le tutoriel.
La classe TBitmap qui accompagne Lazarus est dot├®e d'un canevas pour le dessin. Malheureusement, ce dernier est assez rudimentaire et ne r├®pond que tr├¿s partiellement aux exigences d'une application graphique moderne. La biblioth├¿que BGRABitmap poss├¿de des caract├®ristiques suppl├®mentaires devenues indispensables de nos jours, comme la prise en charge de la transparence, de la correction de gamma et de l'anticr├®nelage (antialiasing). Par ailleurs, sa vitesse d'ex├®cution est bien plus satisfaisante que celle obtenue avec le canevas traditionnel. De surcro├«t, la biblioth├¿que est r├®guli├¿rement mise ├á jour depuis des ann├®es par son cr├®ateur Johann Elsass et a prouv├® sa stabilit├® et son efficacit├® ├á travers des applications comme LazPaint. Cerise sur le g├óteau, l'auteur a rendu les instructions de dessin de certaines classes similaires ├á celles utilis├®es par le canevas d'HTML5. Il est aussi possible de dessiner un SVG (format de donn├®es bas├® sur XML pour d├®crire des graphiques vectoriels), donc d'exploiter un masque avec un ├®diteur vectoriel, la lecture de ce format ayant ├®t├® r├®cemment am├®lior├®e. Mais tout cela nous emm├¿ne d├®j├á fort loin┬á!
Plut├┤t que de reprendre des tutoriels d├®j├á en ligne, il m'a paru pr├®f├®rable d'en r├®diger de nouveaux ├á partir d'un projet unique, mais a priori int├®ressant pour sa g├®n├®ralit├®┬á: un composant capable de g├®rer des transitions entre deux images. La m├®thode d'exposition suivra celle de la d├®couverte, la r├®solution des probl├¿mes permettant d'introduire de nouvelles techniques puis de les affiner. Les connaissances en math├®matiques pour de nombreuses transitions seront limit├®es aux op├®rations ├®l├®mentaires, mais il faudra parfois se plonger dans quelques notions plus complexes, notamment de trigonom├®trie. Si n├®cessaire, des ├®claircissements seront apport├®s au coup par coup. J'esp├¿re que ces choix satisferont le plus de lecteurs possible. De toute fa├ºon, chacun pourra critiquer ce qui a ├®t├® fait et proposer de meilleures solutions┬á!
Dans ce premier tutoriel, je proposerai une application rudimentaire qui servira de mod├¿le pour le test des transitions. Cette application sera l'occasion de mettre en ┼ôuvre les techniques de base de la biblioth├¿que. Dans les tutoriels suivants, je pr├®senterai une s├®rie de transitions┬á: il s'agira de bien comprendre ce qui est attendu et comment le rendu r├®pondra ├á cette attente. Plus tard encore, je fournirai une application plus cons├®quente pour tester un composant prenant en charge les techniques ├®tudi├®es. Enfin, un composant enti├¿rement op├®rationnel sera ├®labor├® de telle fa├ºon qu'il puisse ├¬tre int├®gr├® ├á la palette de Lazarus.
II. Installation et application mod├¿le▲
Afin de pouvoir proc├®der ├á des tests, une application plut├┤t simple nous servira de mod├¿le. ├Ç partir d'une image source, il s'agira de passer ├á une image de destination gr├óce ├á une transition d├®termin├®e. La vitesse de transition ainsi que l'opacit├® des images en jeu seront param├®trables.
II-A. L'interface utilisateur▲
[Exemple BGRABitmap 01]
Commen├ºons par cr├®er une application ├á partir du menu ┬½┬áFichier┬á┬╗, option ┬½┬áNouveau...┬á┬╗. Dans la fen├¬tre qui s'ouvre, choisissons ┬½┬áFichier┬á┬╗, ┬½┬áApplication┬á┬╗.
En choisissant ┬½┬áFichier┬á┬╗, ┬½┬áApplication┬á┬╗, nous avons cr├®├® la forme la plus fr├®quente des applications g├®r├®es par Lazarus, ├á savoir une application graphique utilisant la biblioth├¿que LCL multiplate-forme comme interface graphique.
Un bon r├®flexe consiste ├á sauvegarder tout de suite cet embryon d'application. Cr├®ons un r├®pertoire de travail nomm├® bgratransitions dans lequel figurera un sous-r├®pertoire nomm├® 01. Sauvegardons-y notre projet (avec Ctrl-Maj-S ou l'ic├┤ne correspondante) sous le nom projet01.lpi. De m├¬me, ├á l'invite, enregistrons la fiche principale sous le nom main.pas.
L'interface utilisateur ne met en jeu que quelques composants des plus communs. En premier lieu, il nous faut deux TImage┬á: une image pour la source et une pour la destination. Il nous faut aussi un composant TPaintBox pour dessiner la transition en cours. Nous leur donnerons des tailles diff├®rentes afin de montrer que ces derni├¿res sont trait├®es correctement par notre application. Un TButton nous servira ├á d├®marrer la transition. Un TCheckBox indiquera si la transparence doit ├¬tre prise en compte. Enfin, un couple TLabel et TTrackBar nous permettra de r├®gler la vitesse de la transition.
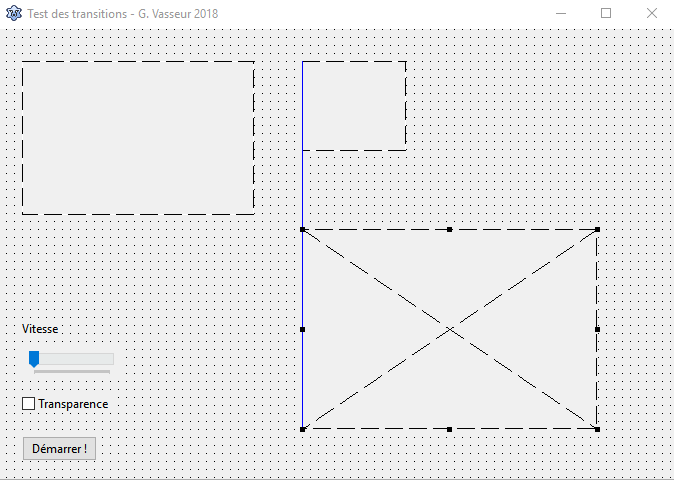
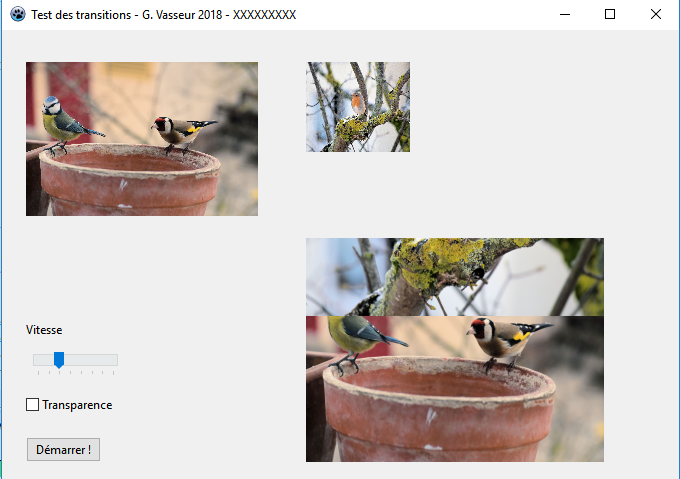
Voici à quoi pourra ressembler cette interface :
Pour une meilleure exploitation de l'application, nous devons modifier certaines propri├®t├®s des composants choisis.
En ce qui concerne la fiche principale, nous pouvons :
- la rebaptiser en donnant ├á sa propri├®t├® Name la valeur MainForm┬á;
- la centrer dans l'├®cran avec sa propri├®t├® Position mise ├á poScreenCenter┬á;
- afficher un titre adapt├® en en-t├¬te avec la propri├®t├® Caption mise ├á 'Test des transitions - G. Vasseur 2018'.
L'image source (en haut ├á gauche) aura sa propri├®t├® Name fix├®e ├á imgFrom alors que l'image de destination (en haut ├á droite) sera renomm├®e imgTo. Toutes deux auront leur propri├®t├® Stretch ├á True afin de toujours dessiner enti├¿rement l'image, quelles que soient ses dimensions d'origine.
Le composant TPaintBox pour le dessin de la transition sera nomm├® imgResult.
Le bouton pour l'ex├®cution de la transition sera renomm├® btnGo tandis que sa propri├®t├® Caption deviendra ┬½┬áD├®marrez┬á!┬á┬╗. Nous pouvons d'ores et d├®j├á double-cliquer sur ce bouton pour cr├®er le squelette du gestionnaire OnClick qui lui est attach├®. Nous renseignerons ult├®rieurement ce gestionnaire charg├® de lancer la transition.
Le composant de type TCheckBox sera nomm├® cbOpacity et sa propri├®t├® Caption deviendra ┬½┬áTransparence┬á┬╗. Nous nous occuperons plus tard de l'action li├®e ├á la modification de sa coche.
Le composant de type TTrackBar sera renomm├® tbarSpeed. Sa propri├®t├® Min sera fix├®e ├á 1. Sa propri├®t├® Max sera port├®e ├á 100. Ces deux valeurs seront expliqu├®es en temps utile. Le gestionnaire de changement de valeur sera lui aussi ├®tudi├® ├á cette occasion.
Enfin, le TLabel s'appellera lblSpeed et sa propri├®t├® Caption deviendra ┬½┬áVitesse┬á┬╗. Comme cette ├®tiquette se rapporte au composant de type TTrackBar, il est conseill├® de le lier ├á lui gr├óce ├á la propri├®t├® FocusControl. Le choix du composant cible se fait gr├óce ├á la liste d├®roulante qui appara├«t lorsque nous cliquons sur la valeur de la propri├®t├®.
FocusControl n'aura pas d'utilit├® dans notre application, mais il vaut mieux prendre l'habitude de renseigner cette propri├®t├® indispensable dans certains cas o├╣ l'utilisation du clavier est obligatoire.
Pour ceux qui sont habitu├®s ├á la lecture des fichiers de description des fiches (suffixe .lfm), voici la fiche g├®n├®r├®e automatiquement que j'ai utilis├®e┬á:
object MainForm: TMainForm
Left = 392
Height = 450
Top = 210
Width = 677
Caption = 'Test des transitions - G. Vasseur 2018'
ClientHeight = 450
ClientWidth = 677
OnCreate = FormCreate
OnDestroy = FormDestroy
Position = poScreenCenter
LCLVersion = '1.8.2.0'
object imgFrom: TImage
Left = 24
Height = 154
Top = 32
Width = 232
Stretch = True
end
object imgTo: TImage
Left = 304
Height = 90
Top = 32
Width = 104
Stretch = True
end
object btnGo: TButton
Left = 24
Height = 25
Top = 407
Width = 75
Caption = 'D├®marrer !'
OnClick = btnGoClick
TabOrder = 0
end
object cbOpacity: TCheckBox
Left = 24
Height = 19
Top = 365
Width = 91
Caption = 'Transparence'
TabOrder = 1
end
object tbarSpeed: TTrackBar
Left = 24
Height = 25
Top = 320
Width = 100
Max = 100
Min = 1
Position = 0
TabOrder = 2
end
object lblSpeed: TLabel
Left = 24
Height = 15
Top = 292
Width = 36
Caption = 'Vitesse'
FocusControl = tbarSpeed
ParentColor = False
end
object imgResult: TPaintBox
Left = 304
Height = 201
Top = 200
Width = 296
end
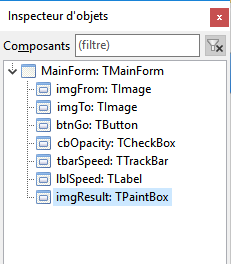
end├Ç pr├®sent, l'inspecteur d'objets devrait avoir cette apparence┬á:

Appuyez sur F11 pour faire apparaître l'inspecteur d'objets s'il est invisible.
Pour parfaire notre interface, il suffit de charger les images fournies avec les fichiers du tutoriel. Nous devons double-cliquer sur la propri├®t├® Picture des deux composants TImage (ou cliquer sur les points de suspension qui suivent le nom de la propri├®t├®) et charger l'image voulue. Cette derni├¿re sera tronqu├®e dans la fen├¬tre de chargement, mais, apr├¿s validation du choix par un clic sur le bouton ┬½┬áOK┬á┬╗, elle devrait occuper tout l'espace d'affichage du composantÔǪ si sa propri├®t├® Stretch est bien ├á True┬á!
Vous pouvez bien entendu choisir les images de votre choix. Les formats de fichiers acceptables sont multiples (jpg, png, bmpÔǪ). Les tailles le sont aussi┬á: en fait, elles sont limit├®es ├á la m├®moire disponible.
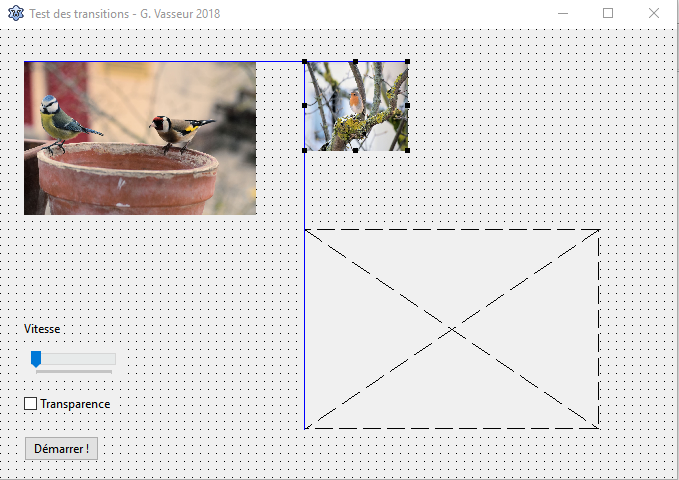
Voici ce ├á quoi devrait ressembler notre interface d├®finitive┬á:
Les deux photos de travail sont des photos personnelles. La premi├¿re est celle d'une m├®sange bleue et d'un chardonneret qui ont cohabit├® quelques minutes sur le rebord d'un pot de fleurs. La seconde est celle d'un rouge-gorge dans un arbre. Les deux ont ├®t├® prises au t├®l├®objectif (200┬ámm) avec un Nikon D5500 depuis la fen├¬tre de ma cuisine. Il est ainsi prouv├® qu'on peut s'int├®resser aux oiseaux, aimer cuisiner, tout en trouvant aussi du plaisir ├á programmer┬á!
II-B. L'installation de BGRABitmap▲
Une fois notre interface utilisateur pr├¬te, nous pouvons nous int├®resser au code charg├® d'afficher une transition entre nos deux photos d'oiseaux. Comme nous avons d├®cid├® d'utiliser la biblioth├¿que BGRABitmap, nous allons tout d'abord nous la procurer et l'installer.
Pour se procurer la biblioth├¿que, c'est ici que ├ºa se passe. Apr├¿s avoir t├®l├®charg├® le fichier zip, sous Windows, nous le d├®compacterons par exemple dans le r├®pertoire components de Lazarus. Sous Linux, comme ce r├®pertoire est inaccessible en ├®criture avec de simples droits d'utilisateur, nous pourrons utiliser quelque chose comme /home/sources/Lazarus/components. Dans les deux cas, le seul sous-r├®pertoire cr├®├® par la d├®compression et vraiment utile est bgrabitmap, que nous placerons directement dans le r├®pertoire components ou ├á tout autre endroit accessible en lecture et ├®criture de notre choix.
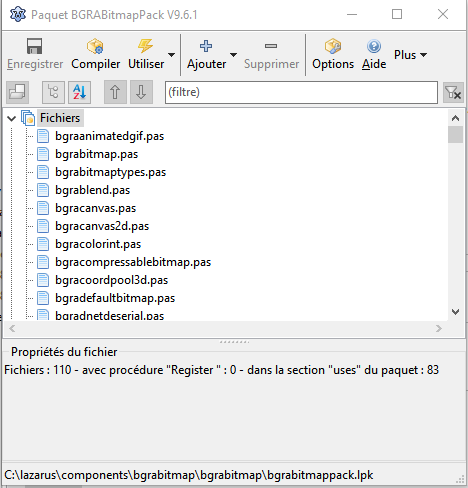
Quel que soit le système d'exploitation, l'installation du paquet est très simple. Depuis le gestionnaire de fichiers du système d'exploitation, ouvrons le paquet bgrabitmappack.lpk. L'EDI devrait se charger pour afficher la fenêtre suivante :
Si le chargement d'un paquet (.lpk), d'un projet (.lpi ou .lpr) ou d'un fichier de code source (.pas ou .pp) ne s'effectue pas automatiquement, vous pouvez toujours op├®rer depuis l'EDI avec l'option ┬½┬áOuvrir┬á┬╗ du menu principal ┬½┬áFichier┬á┬╗.
Comme le paquet ne contient aucun composant, il n'installera rien sur la palette. Nous avons seulement ├á demander sa compilation en cliquant sur l'ic├┤ne marqu├®e ┬½┬áCompiler┬á┬╗. En quelques secondes, le tour est jou├®┬á!
D├®sormais, si nous d├®sirons utiliser cette biblioth├¿que, nous proc├®derons comme indiqu├® ci-apr├¿s.
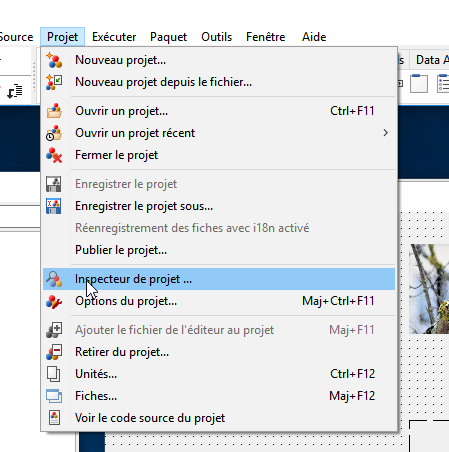
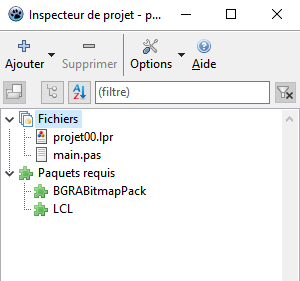
Nous commençons par demander à voir l'inspecteur de projet depuis le menu Projet :
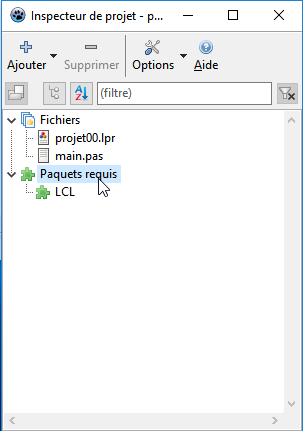
La fen├¬tre qui s'affiche indique les fichiers et paquets utilis├®s par le projet en cours. Pour utiliser le paquet BGRABitmap, nous cliquons avec le bouton droit de la souris sur ┬½┬áPaquets requis┬á┬╗┬á:
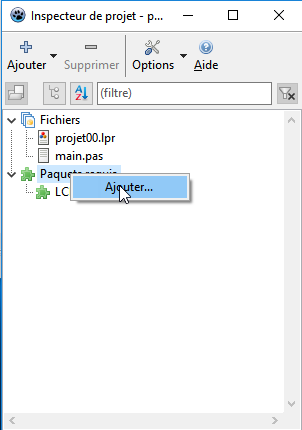
Aussit├┤t s'affiche un menu surgissant rudimentaire avec pour seule option la possibilit├® d'ajouter un paquet┬á:
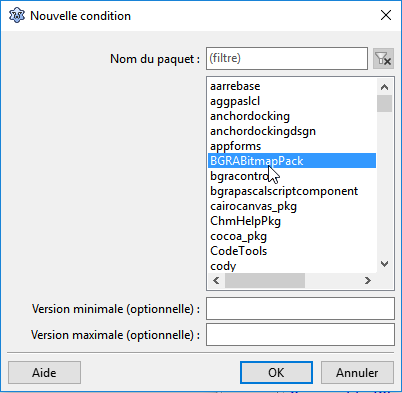
Dans la liste propos├®e, nous choisissons BGRABitmapPack avant de valider ce choix avec le bouton marqu├® ┬½┬áOk┬á┬╗┬á:
Le paquet est dor├®navant int├®gr├® au projet. Il sera par cons├®quent possible d'y faire r├®f├®rence, Lazarus retrouvant les unit├®s n├®cessaires en cas de besoin. L'int├®gration du paquet est explicitement marqu├®e dans lÔÇÖarborescence du projet┬á:

Nous pouvons ├á pr├®sent travailler avec notre nouveau projet en toute s├®r├®nit├®┬á!
II-C. L'application de base▲
Gr├óce aux ├®tapes pr├®c├®dentes, nous avons une interface utilisateur en place et une biblioth├¿que pr├¬te ├á l'emploi. Reste ├á concevoir la partie m├®tier de l'application mod├¿le.
Dans un premier temps, afin de nous simplifier la t├óche, nous laisserons de c├┤t├® les notions de vitesse et de transparence pour nous concentrer sur la construction des objets n├®cessaires. Nous en profiterons pour r├®fl├®chir aux ├®l├®ments indispensables ├á toute transition dans l'affichage de deux images, c'est-├á-dire au contenu du gestionnaire OnClick de l'unique bouton de l'application.
II-C-1. La construction des objets▲
Pour travailler, la biblioth├¿que BGRABitmap fait appel ├á au moins deux unit├®s (BGRABitmapTypes et BGRABitmap) que nous allons imm├®diatement ajouter ├á la clause uses de l'interface de l'unit├® principale baptis├®e ici main.pas┬á:
unit main;
{$mode objfpc}{$H+}
interface
uses
Classes, SysUtils, FileUtil, Forms, Controls, Graphics, Dialogs, ExtCtrls,
StdCtrls, ComCtrls, BGRABitmapTypes, BGRABitmap;L'unit├® BGRABitmapTypes, comme son nom l'indique, d├®finit les types utilis├®s par la biblioth├¿que tandis que l'unit├® BGRABitmap s'occupe d'adapter la plupart des demandes du programmeur aux diff├®rentes plates-formes g├®r├®es. Ainsi, derri├¿re un m├¬me appel peut se cacher une fa├ºon diff├®rente de traiter un probl├¿me graphique sans que l'utilisateur n'ait ├á s'en soucier.
La classe essentielle ├á utiliser est TBGRABitmap. C'est elle qui prend en charge l'anticr├®nelage et la transparence ├á travers une organisation sur 32 bits de chaque pixel. BGRA est d'ailleurs l'acronyme de Blue, Green, Red et Alpha, chacun de ces termes d├®signant un canal d├®finissant une des caract├®ristiques d'un pixel.
Un pixel est en effet obtenu ├á partir de la composition d'un octet pour la quantit├® de bleu, d'un autre pour le vert, d'un troisi├¿me pour le rouge, et d'un dernier pour l'opacit├® (canal alpha). Plus un octet contient une valeur forte plus le canal correspondant est prononc├®. En particulier, une valeur de 0 pour le canal alpha indique une compl├¿te transparence alors qu'une valeur de 255 du m├¬me canal marque une opacit├® totale.
Certains syst├¿mes d'exploitation comme Linux pr├®f├¿rent travailler avec une disposition diff├®rente des canaux┬á: Red, Green, Blue et Alpha. Qu'├á cela ne tienne┬á: la biblioth├¿que s'occupera automatiquement via la directive BGRABITMAP_RGBAPIXEL de la n├®cessaire adaptation pour une meilleure efficacit├® de l'affichage.
Pour acc├®der ├á ces pixels et dessiner, il faut tout d'abord cr├®er des objets de type TBGRABitmap. Dans la partie priv├®e de la classe repr├®sentant la fiche principale (TMainForm), nous d├®clarons par cons├®quent deux objets de travail┬á:
private
fBGRAFrom, fBGRATo: TBGRABitmap;Chaque objet abritera une image, ce qu'indiquera leur cr├®ation. Les constructeurs possibles pour de tels objets sont multiples, mais nous ne nous servirons pour notre premi├¿re application que de celui qui prend en param├¿tre un TBitmap tel que fourni par d├®faut par la LCL. Ce type de constructeur r├®cup├¿re le bitmap d'un autre objet afin de pouvoir le manipuler ├á sa guise avant de le restituer gr├óce ├á une m├®thode nomm├®e Draw. Ici, il s'agit de r├®cup├®rer le bitmap de chaque composant TImage.
Le meilleur emplacement pour cr├®er de tels objets est bien souvent le gestionnaire FormCreate de la fiche principale. Nous en obtenons le squelette en double-cliquant dans l'inspecteur d'objets sur la partie valeur de la propri├®t├® OnCreate de l'objet MainForm. Ce squelette est alors ├á renseigner ainsi┬á:
procedure TMainForm.FormCreate(Sender: TObject);
// *** construction des objets de travail ***
begin
fBGRAFrom := TBGRABitmap.Create(imgFrom.Picture.Bitmap);
BGRAReplace(fBGRAFrom, fBGRAFrom.Resample(imgResult.ClientWidth, imgResult.ClientHeight));
fBGRATo := TBGRABitmap.Create(imgTo.Picture.Bitmap);
BGRAReplace(fBGRATo, fBGRATo.Resample(imgResult.ClientWidth, imgResult.ClientHeight));
end;fBGRAFrom et fBGRATo sont instanci├®es gr├óce ├á un constructeur au nom classique Create. Parmi ses nombreuses variantes, la forme de ce constructeur prend pour param├¿tre un bitmap (respectivement imgFrom.Picture.Bitmap et imgTo.Picture.Bitmap, c'est-├á-dire ceux de l'image source et de l'image de destination).
Comme nous ne savons pas a priori quelle taille font les images ├á traiter, nous devons les redimensionner pour qu'elles soient compatibles et puissent fusionner dans la troisi├¿me, celle du r├®sultat de la transition ├á une ├®tape donn├®e. Voil├á pourquoi chaque instance (fBGRAFrom et fBGRATo) est redimensionn├®e gr├óce ├á la m├®thode Resample. Cette derni├¿re ne provoque que peu de perte en qualit├® gr├óce ├á des algorithmes adapt├®s dont nous parlerons bri├¿vement un peu plus loin. Le redimensionnement se fait en fonction de la largeur et de la hauteur de l'image d'accueil, ├á savoir imgResult.
La proc├®dure sp├®ciale BGRAReplace fournie par BGRABitmap n'est en fait qu'un raccourci pour ├®viter la cr├®ation d'une variable locale interm├®diaire. Il serait tentant de cr├®er directement l'objet fBGRAFrom (ou fBGRATo) avec le constructeur Create puis de le redimensionner depuis lui-m├¬me avec la m├®thode Resample. Malheureusement, comme Resample cr├®e un nouvel objet, toute r├®f├®rence ├á la premi├¿re instance de l'objet serait perdue ├á cause de la nouvelle affectation, d'o├╣ des fuites in├®vitables de m├®moire. Il faut donc toujours se servir d'une variable interm├®diaire pour Resample ou lui pr├®f├®rer la proc├®dure sp├®ciale BGRAReplace qui rend sans doute le code plus lisible.
Voici une autre fa├ºon d'├®crire le m├¬me code, mais sans utiliser BGRAReplace┬á:
procedure TMainForm.FormCreate(Sender: TObject);
// *** construction des objets de travail ***
var
LBGRATemp: TBGRABitmap;
begin
LBGRATemp := TBGRABitmap.Create(imgFrom.Picture.Bitmap);
try
fBGRAFrom := LBGRATemp.Resample(imgResult.ClientWidth, imgResult.ClientHeight) as TBGRABitmap;
LBGRATemp.Assign(imgTo.Picture.Bitmap);
fBGRATo := LBGRATemp.Resample(imgResult.ClientWidth, imgResult.ClientHeight) as TBGRABitmap;
finally
LBGRATemp.Free;
end;
end;L'essentiel tient ├á une assignation avec un transtypage n├®cessaire puisque Resample retourne un objet de type TBGRACustomBitmap alors que l'image attend un TBGRABitmap. La variable locale doit aussi contenir successivement les deux images de travail si bien qu'elle doit changer de contenu avec la m├®thode appropri├®e Assign.
La m├®thode Resample accepte un autre mode (baptis├® rmSimpleStretch) que celui par d├®faut pour redimensionner l'image prise en charge. Comme son nom l'indique, ce mode se contente de r├®p├®ter les pixels par ├®tirement. Le mode par d├®faut rmFineResample conviendra bien mieux ├á notre travail. Ce mode s'appuie sur un des filtres ├á sa disposition, chacun d'eux ├®tablissant un compromis entre la vitesse d'ex├®cution et la finesse du traitement, le r├®sultat d├®pendant du poids de chacun de ces deux facteurs.
Pour information, voici les filtres disponibles tels que d├®finis et comment├®s par l'├®num├®ration TResampleFilter┬á:
- rfBox┬á: ├®quivalent d'un simple ├®tirement mais avec une meilleure qualit├® et en utilisant des coordonn├®es centr├®es┬á;
- rfLinear┬á: interpolation lin├®aire avec une transition tr├¿s progressive entre les pixels┬á;
- rfHalfCosine┬á: m├®lange de rfLinear et de rfCosine, d'o├╣ une transition entre pixels de progressivit├® moyenne (c'est le filtre utilis├® par d├®faut)┬á;
- rfCosine : interpolation selon le cosinus donnant une transition rapide entre pixels ;
- rfBicubic : interpolation bicubique (apportant du flou) ;
- rfMitchell┬á: filtre selon l'algorithme de Mitchell adapt├® pour un r├®tr├®cissement de l'image┬á;
- rfSpline┬á: filtre ├á base de spline adapt├® ├á l'agrandissement d'une image, si ce n'├®tait un l├®ger flou┬á;
- rfLanczos2┬á: algorithme de Lanczos avec un rayon de 2 et un flou corrig├®┬á;
- rfLanczos3 : algorithme de Lanczos avec un rayon de 3 et un fort contraste ;
- rfLanczos4 : algorithme de Lanczos avec un rayon de 4 et un fort contraste ;
- rfBestQuality┬á: qualit├® sup├®rieure utilisant rfMitchell ou rfSpline selon les cas pour un meilleur rendu.
Le filtre de redimensionnement peut ├¬tre chang├® en modifiant directement la variable ResampleFilter de la classe TBGRABitmap.
Par la suite, nous nous contenterons d'adopter le filtre et le mode par d├®faut┬á: nous obtiendrons des redimensionnements tout ├á fait satisfaisants pour une rapidit├® d'ex├®cution acceptable.
II-C-2. La destruction des objets▲
La destruction des objets se fera naturellement dans le gestionnaire FormDestroy de la fiche principale. Il est lui aussi obtenu en double-cliquant dans l'inspecteur d'objets sur la partie valeur de la propri├®t├® OnDestroy de l'objet MainForm. Sa r├®daction est des plus simples┬á:
procedure TMainForm.FormDestroy(Sender: TObject);
// *** destruction des objets de travail ***
begin
fBGRAFrom.Free;
fBGRATo.Free;
end;Si vous d├®butez avec les objets de Free Pascal, rappelez-vous qu'un objet cr├®├® doit toujours ├¬tre d├®truit sous peine de fuites de m├®moire g├¬nantes, voire bloquantes par accumulation. Nous avons l'assurance que le gestionnaire FormDestroy sera appel├® lorsque la fiche sera d├®truite. Comme les objets ont ├®t├® cr├®├®s dans le gestionnaire FormCreate, il suffit de les d├®truire ici pour ├¬tre certain que la m├®moire allou├®e sera lib├®r├®e.
Remarque compl├®mentaire┬á: avec Free Pascal, les objets d'interface et la plupart des composants sont d├®truits automatiquement par des proc├®d├®s sp├®ciaux int├®gr├®s que ne poss├¿dent par les objets ordinaires.
II-C-3. L'action du bouton▲
Nous disposons de deux objets graphiques pour travailler. Le gestionnaire de l'├®v├®nement OnClick du bouton btnGo va ├á pr├®sent abriter la logique permettant l'affichage des transitions.
Ici aussi nous d├®clarerons localement une variable LBGRATemp de type TBGRABitmap. C'est elle qui servira ├á manipuler nos deux premiers objets. Apr├¿s l'avoir cr├®├®e, elle sera peinte en noir et remplie avec l'image source. Un traitement ├á d├®finir sera appliqu├®, en particulier sur les coordonn├®es des images de travail (pour le moment, cette partie sera vide). L'image de destination sera alors peinte par transparence sur la premi├¿re. Enfin, le r├®sultat sera transmis au composant imgResult de type TPaintBox.
Avec Linux, l'utilisation d'un composant TImage pour l'affichage du r├®sultat d'une transition peut conduire ├á un ralentissement important de l'affichage. C'est pourquoi nous avons remplac├® le composant TImage par un composant TPaintBox. Si vous voulez malgr├® tout utiliser un composant TImage, il vous faudra tr├¿s l├®g├¿rement modifier le code┬á: dans celui pr├®sent├® un peu plus loin, vous devrez ajouter l'appel ├á la m├®thode Repaint juste avant la ligne qui fait appel ├á Application.ProcessMessages afin de rafra├«chir imm├®diatement l'affichage.
Vous noterez que ces consid├®rations ne concerneront pas le composant final.
Le tout est ins├®r├® dans une boucle g├®r├®e par la variable fStep de type byte ├á d├®clarer dans la partie priv├®e de la fiche principale┬á: il faudra boucler 100 fois pour d├®crire le cycle complet d'une transition.
private
fBGRAFrom, fBGRATo: TBGRABitmap;
fStep: Byte;Au niveau programmation, voici ce que donne ce gestionnaire de l'├®v├®nement OnClick du bouton┬á:
procedure TMainForm.btnGoClick(Sender: TObject);
// *** dessin ***
var
LBGRATemp: TBGRABitmap;
LY, LX: Integer;
begin
// on d├®sactive le bouton le temps de la boucle
btnGo.Enabled := False;
// on cr├®e le bitmap provisoire de travail
LBGRATemp := TBGRABitmap.Create(imgResult.ClientWidth, imgResult.ClientHeight, BGRABlack);
// on prot├¿ge la boucle pour ├¬tre s├╗r de lib├®rer les ressources
try
// on fixe les coordonn├®es par d├®faut
LX := 0;
LY := 0;
// on initialise le compteur de boucle
fStep := 0;
// entr├®e dans la boucle
repeat
// premier pas
Inc(fStep);
// le bitmap de travail est peint en noir
LBGRATemp.Fill(BGRABlack);
// on y peint l'image source
LBGRATemp.PutImage(0, 0, fBGRAFrom, dmSet);
// traitement ici... à venir !!!
// on peint la seconde image par transparence
LBGRATemp.PutImage(LX, LY, fBGRATo, dmDrawWithTransparency);
// le r├®sultat est peint sur le canevas de l'image de r├®sultat
LBGRATemp.Draw(imgResult.Canvas, 0, 0);
// on permet la gestion des ├®v├®nements
Application.ProcessMessages;
// on ralentit la boucle
sleep(10);
// sortie de la boucle au centi├¿me passage effectu├®
until fStep = 100;
// fin de la protection
finally
// lib├®ration des ressources
LBGRATemp.Free;
// le bouton est de nouveau op├®rationnel
btnGo.Enabled := True;
end;
end;Il est bon de prot├®ger les ressources en les incluant dans un bloc tryÔǪ finally. Vous vous assurez ainsi de retrouver une situation stable, avec des ressources lib├®r├®es proprement et des composants dans l'├®tat souhait├® malgr├® les al├®as des manipulations de l'utilisateur.
Les commentaires ligne par ligne devraient aider ├á la compr├®hension du fonctionnement de ce gestionnaire. Le c┼ôur de la m├®thode est une boucle effectu├®e cent fois, chaque passage correspondant ├á une ├®tape de la transition.
L'emploi d'une boucle de type repeatÔǪuntil au lieu d'une boucle for s'explique par le fait que le pas des it├®rations est susceptible de changer en fonction de la vitesse d├®sir├®e.
Nous noterons cependant un constructeur nouveau qui prend comme param├¿tres deux entiers (l'un pour la largeur, l'autre pour la hauteur de l'image) ainsi qu'une valeur de couleur (ici, une constante pr├®d├®finie) de type TBGRAPixel d├®fini dans l'unit├® BGRABitmapTypes.
Des m├®thodes tr├¿s utiles appartenant ├á la classe TBGRABitmap sont par ailleurs utilis├®es dans notre propre m├®thode.
La m├®thode Fill remplit une zone d├®finie avec un pixel fourni en param├¿tre (ou une texture pour une de ses d├®finitions). Elle est d├®clar├®e dans l'anc├¬tre imm├®diat de TBGRABitmap, ├á savoir TBGRACustomBitmap.
La directive de surcharge overload indique qu'il existe plusieurs versions de cette proc├®dure. Nous n'en comptons pas moins de cinq diff├®rentes (dont certaines sont encre abstraites ├á ce niveau) afin de s'adapter ├á de nombreuses situations. Celle qui nous int├®resse prend comme param├¿tre une couleur de type TBGRAPixel┬á:
procedure Fill(c: TColor); virtual; overload;
procedure Fill(c: TBGRAPixel); virtual; overload;
procedure Fill(texture: IBGRAScanner; mode: TDrawMode); virtual; abstract; overload;
procedure Fill(texture: IBGRAScanner); virtual; abstract; overload;
procedure Fill(c: TBGRAPixel; start, Count: integer); virtual; abstract; overload;PutImage dessine ├á une position donn├®e une image fournie en param├¿tre avec un mode d├®termin├® (par transparence, par aplatÔǪ). Sa d├®finition est unique┬á:
procedure PutImage(x, y: integer; Source: TBGRACustomBitmap; mode: TDrawMode; AOpacity: byte = 255); override;Nous expliquerons la signification des param├¿tres mode (de type TDrawMode) et AOpacity (fix├® par d├®faut ├á 255) lorsque nous introduirons le concept d'opacit├®. Contentons-nous de dire que cette opacit├® correspond au canal alpha d├®j├á cit├®.
Nous avons pu omettre de mentionner ce dernier param├¿tre lors de l'appel de la proc├®dure puisque la valeur par d├®faut de 255 nous convenait.
Enfin, Draw dessine, ├á une position donn├®e et sur un canevas fourni en param├¿tre, l'image contenue dans l'objet de type TBGRABitmap en cause. Elle a deux d├®finitions compl├®mentaires┬á:
procedure Draw(ACanvas: TCanvas; x, y: integer; Opaque: boolean=True); override;
procedure Draw(ACanvas: TCanvas; Rect: TRect; Opaque: boolean=True); override;Nous pouvons soit fournir les coordonn├®es du point o├╣ commencera le dessin sur le canevas, soit le rectangle vis├®. L'opacit├® tient ├á un bool├®en Opaque fix├® par d├®faut ├á True. Cette m├®thode sera l'outil privil├®gi├® pour transf├®rer le produit de notre travail sur le canevas du composant vis├® (TImage, TPaintBoxÔǪ).
Le type TBGRAPixel pourra int├®resser certains lecteurs curieux. Il s'agit en fait d'un enregistrement ├®tendu qui encapsule les m├®thodes capables d'intervenir sur les donn├®es internes de type byte (les canaux d├®j├á ├®voqu├®s).
En voici la d├®claration┬á:
TBGRAPixel = packed record
private
function GetClassIntensity: word;
function GetClassLightness: word;
procedure SetClassIntensity(AValue: word);
procedure SetClassLightness(AValue: word);
public
{$IFDEF BGRABITMAP_RGBAPIXEL}
red, green, blue, alpha: byte;
{$ELSE}
blue, green, red, alpha: byte;
{$ENDIF}
procedure FromRGB(ARed,AGreen,ABlue: Byte; AAlpha: Byte = 255);
procedure FromColor(AColor: TColor; AAlpha: Byte = 255);
procedure FromString(AStr: string);
procedure FromFPColor(AColor: TFPColor);
procedure ToRGB(out ARed,AGreen,ABlue,AAlpha: Byte); overload;
procedure ToRGB(out ARed,AGreen,ABlue: Byte); overload;
function ToColor: TColor;
function ToString: string;
function ToGrayscale(AGammaCorrection: boolean = true): TBGRAPixel;
function ToFPColor: TFPColor;
class Operator := (Source: TBGRAPixel): TColor;
class Operator := (Source: TColor): TBGRAPixel;
property Intensity: word read GetClassIntensity write SetClassIntensity;
property Lightness: word read GetClassLightness write SetClassLightness;
end;Il y est en particulier fait attention à l'ordre des canaux suivant le système d'exploitation.
Une ultime remarque s'impose┬á: le traitement du graphisme est suffisamment rapide gr├óce ├á cette biblioth├¿que pour qu'il soit (souvent) n├®cessaire de le ralentir. Voil├á pourquoi nous avons introduit une attente dans la boucle. Sans elle, certains effets auraient ├®t├® invisibles┬á!
Pour l'instant, faute d'une transition active, l'ex├®cution semble erron├®ment fig├®e┬á: il faut attendre que le bouton ┬½┬áD├®marrer┬á┬╗ redevienne cliquable pour fermer l'application.
II-C-4. La finition de l'unit├®▲
Notre unit├® est pr├¬te, si ce n'est de menues am├®liorations ├á pr├®voir. Pour le moment, nous nous contenterons de modifier par programmation la propri├®t├® Caption de la fen├¬tre principale pour y afficher le nom de la transition en cours. Pour ce faire, nous cr├®ons une cha├«ne de ressource qui facilitera une ├®ventuelle traduction et une r├®f├®rence ├á cette cha├«ne dans le gestionnaire de cr├®ation de la fiche.
Voici notre unit├® termin├®e┬á:
unit main;
{$mode objfpc}{$H+}
interface
uses
Classes, SysUtils, FileUtil, Forms, Controls, Graphics, Dialogs, ExtCtrls,
StdCtrls, ComCtrls, BGRABitmapTypes, BGRABitmap;
type
{ TMainForm }
TMainForm = class(TForm)
btnGo: TButton;
cbOpacity: TCheckBox;
imgFrom: TImage;
imgTo: TImage;
imgResult: TPaintBox;
lblSpeed: TLabel;
tbarSpeed: TTrackBar;
procedure btnGoClick(Sender: TObject);
procedure FormCreate(Sender: TObject);
procedure FormDestroy(Sender: TObject);
private
fBGRAFrom, fBGRATo: TBGRABitmap;
fStep: Byte;
public
end;
resourcestring
rsTestName = 'Test des transitions - G. Vasseur 2018 - XXXXXXXXX';
var
MainForm: TMainForm;
implementation
{$R *.lfm}
{ TMainForm }
procedure TMainForm.btnGoClick(Sender: TObject);
// *** dessin ***
var
LBGRATemp: TBGRABitmap;
LY, LX: Integer;
begin
btnGo.Enabled := False;
LBGRATemp := TBGRABitmap.Create(imgResult.ClientWidth, imgResult.ClientHeight, BGRABlack);
try
LX := 0;
LY := 0;
fStep := 0;
repeat
Inc(fStep);
LBGRATemp.Fill(BGRABlack);
LBGRATemp.PutImage(0, 0, fBGRAFrom, dmSet);
// traitement ici...
LBGRATemp.PutImage(LX, LY, fBGRATo, dmDrawWithTransparency);
LBGRATemp.Draw(imgResult.Canvas, 0, 0);
Application.processMesaages;
sleep(10);
until fStep = 100;
finally
LBGRATemp.Free;
btnGo.Enabled := True;
end;
end;
procedure TMainForm.FormCreate(Sender: TObject);
// *** construction des objets de travail ***
begin
Caption := rsTestName;
fBGRAFrom := TBGRABitmap.Create(imgFrom.Picture.Bitmap);
BGRAReplace(fBGRAFrom, fBGRAFrom.Resample(imgResult.ClientWidth, imgResult.ClientHeight));
fBGRATo := TBGRABitmap.Create(imgTo.Picture.Bitmap);
BGRAReplace(fBGRATo, fBGRATo.Resample(imgResult.ClientWidth, imgResult.ClientHeight));
end;
procedure TMainForm.FormDestroy(Sender: TObject);
// *** destruction des objets de travail ***
begin
fBGRAFrom.Free;
fBGRATo.Free;
end;
end.L'ensemble peut ├¬tre compil├®ÔǪ mais rien d'extraordinaire ne se passera puisque nous n'avons pr├®vu aucune transition particuli├¿re┬á: nous obtenons simplement ce que nous avons demand├®, ├á savoir l'affichage de l'image de destination.
Nous faudra-t-il encore patienter pour obtenir de v├®ritables transitions┬á? Non, car nous allons proc├®der ├á un essai avec une ligne qui suivra le commentaire inclus dans la m├®thode┬á:
// traitement ici...
LY := - imgResult.ClientHeight + imgResult.ClientHeight * fStep div
100; // OVERDOWNPar ce simple calcul, nous demandons que l'ordonn├®e de l'image de destination soit incr├®ment├®e selon le pourcentage de transition r├®alis├®e. Sachant que l'ordonn├®e d'origine est situ├®e au-dessus du point 0 (exactement ├á une distance ├®gale ├á la hauteur de l'image) et que les ordonn├®es vont croissant en informatique, cette incr├®mentation de -imgResult.ClientHeight ├á 0 va progressivement faire appara├«tre l'image de destination.
Nous obtenons ainsi notre premi├¿re transition┬á! Notre capacit├® ├á la param├®trer est encore tr├¿s faible, mais nous allons bient├┤t la doter de fonctionnalit├®s relatives ├á la vitesse d'ex├®cution puis au dessin par transparence.
La premi├¿re mouture de l'application est incluse dans le r├®pertoire 01 des fichiers d'exemples.
II-D. Introduction de la vitesse▲
[Exemple BGRABitmap 02]
En mati├¿re de vitesse, deux cas sont ├á examiner suivant la rapidit├® de traitement et d'affichage des outils graphiques utilis├®s┬á: l'utilisation de la LCL standard ou celle de la biblioth├¿que BGRABitmap.
Avec la LCL, il y a fort ├á parier que l'acc├®l├®ration sera n├®cessaire┬á: on pourra par exemple supprimer l'instruction d'attente (sleep) et diminuer le nombre d'├®tapes d'affichage en incr├®mentant le pas fStep d'un nombre sup├®rieur ├á 1. Toutefois, il faudra prendre garde ├á la limite fix├®e ├á 100. En effet, seuls les diviseurs de 100 conviendront comme pas┬á: 1, 2, 4, 5, 10, 20, 25, 50. D'autres valeurs sont possibles, mais au prix d'une v├®rification de la limite et de l'ach├¿vement de la transition. Il va sans dire que les pas sup├®rieurs ├á 10 ne seront pas pertinents pour l'affichage, car plus le pas sera ├®lev├® plus l'affichage sera saccad├®.
Avec BGRABitmap, le probl├¿me est au contraire une trop grande rapidit├® d'ex├®cution┬á! Pour s'en convaincre, il suffit de reprendre l'exemple pr├®c├®dent avec notre premi├¿re transition et de retirer l'instruction sleep. Heureusement, la ma├«trise de la vitesse en est grandement simplifi├®e puisque nous n'aurons qu'├á jouer sur le param├¿tre fourni ├á sleep pour ralentir ou acc├®l├®rer l'affichage┬á!
Dans notre fiche principale, nous allons introduire une nouvelle propri├®t├® nomm├®e Speed qui renverra vers un champ priv├® fSpeed┬á:
private
fBGRAFrom, fBGRATo: TBGRABitmap;
fSpeed: Byte; // vitesse
procedure SetSpeed(AValue: Byte);
public
property Speed: Byte read fSpeed write SetSpeed default C_DefaultSpeed;
end;La constante C_DefaultSpeed vaudra 80┬á: elle fixe la valeur par d├®faut de la vitesse. Elle sera d├®clar├®e au d├®but de l'unit├®, avant la fiche┬á:
const
C_DefaultSpeed = 80; // vitesse par d├®faut
type
{ TMainForm }
TMainForm = class(TForm)En g├®n├®ral, il est pr├®f├®rable d'├®viter les constantes num├®riques cod├®es en dur dans le code. En effet, le changement d'une valeur gr├óce ├á une constante nomm├®e sera imm├®diatement propag├® dans tout le code qui sera par ailleurs bien plus lisible.
La m├®thode SetSpeed pourra ressembler ├á ceci┬á:
procedure TMainForm.SetSpeed(AValue: Byte);
// *** d├®termination de la vitesse ***
begin
if fSpeed = AValue then
Exit;
fSpeed := AValue;
end;Notons que cette m├®thode est inutile dans l'├®tat puisqu'elle n'effectue pas de traitements sp├®cifiques sur le champ interne fSpeed. Cependant, l'├®ventuelle introduction de tests comme le d├®clenchement d'un gestionnaire (OnChange, par exemple) se fera par ce biais sans effort particulier.
├Ç pr├®sent que la vitesse est accessible en tant que propri├®t├®, il reste ├á l'utiliser ├á la place de la constante fournie ├á la proc├®dure sleep┬á:
procedure TMainForm.btnGoClick(Sender: TObject);
// *** dessin ***
var
LBGRATemp: TBGRABitmap;
LY, LX: Integer;
begin
btnGo.Enabled := False;
LBGRATemp := TBGRABitmap.Create(imgResult.ClientWidth, imgResult.ClientHeight, BGRABlack);
try
LX := 0;
LY := 0;
fStep := 0;
repeat
Inc(fStep);
LBGRATemp.Fill(BGRABlack);
LBGRATemp.PutImage(0, 0, fBGRAFrom, dmSet);
// traitement ici...
LBGRATemp.PutImage(LX, LY, fBGRATo, dmDrawWithTransparency);
LBGRATemp.Draw(imgResult.Canvas, 0, 0);
imgResult.Repaint;
sleep(100 - fSpeed); // changement ici
until fStep = 100;
finally
LBGRATemp.Free;
btnGo.Enabled := True;
end;
end;Plus la vitesse augmente moins le param├¿tre fourni ├á sleep doit ├¬tre ├®lev├®, d'o├╣ la soustraction.
Nous ne devons pas oublier de mentionner la valeur par d├®faut de cette vitesse dans le gestionnaire de cr├®ation de la fiche et d'adapter la propri├®t├® Position par d├®faut du composant tbarSpeed┬á:
procedure TMainForm.FormCreate(Sender: TObject);
// *** construction des objets de travail ***
var
LBGRATemp: TBGRABitmap;
begin
Caption := rsTestName;
LBGRATemp := TBGRABitmap.Create(imgFrom.Picture.Bitmap);
try
fBGRAFrom := LBGRATemp.Resample(imgResult.ClientWidth, imgResult.ClientHeight) as TBGRABitmap;
LBGRATemp.Assign(imgTo.Picture.Bitmap);
fBGRATo := LBGRATemp.Resample(imgResult.ClientWidth, imgResult.ClientHeight) as TBGRABitmap;
finally
LBGRATemp.Free;
end;
fSpeed := C_DefaultSpeed;
tbarSpeed.Position:= Speed;
end;Dans notre exemple, il nous faut aussi g├®rer le changement de vitesse via le composant tbarSpeed, ce qui est tr├¿s facile si nous consid├®rons le gestionnaire OnChange qui lui est associ├®. Nous double-cliquons dans l'inspecteur d'objets sur l'├®v├®nement correspondant du composant et nous fournissons le code suivant pour le traitement┬á:
procedure TMainForm.tbarSpeedChange(Sender: TObject);
// *** changement de vitesse ***
begin
Speed := tbarSpeed.Position;
end;Par cette unique ligne de code, nous signifions que la vitesse prendra la m├¬me valeur que la position du curseur du composant. Il ne reste alors qu'├á r├®introduire notre transition de test dans le gestionnaire OnClick de notre unique bouton┬á:
// traitement ici...
LY := - imgResult.ClientHeight + imgResult.ClientHeight * fStep div 100; // OVERDOWNNous pouvons d├®sormais r├®gler la vitesse de transition en jouant avec le curseur du composant tbarSpeed.
Pour le moment, ce r├®glage n'est pas possible durant la transition qui fige l'application, bloquant tout ├®v├®nement ├á cause de la boucle de calcul. Comme indiqu├®, nous r├®glerons ce probl├¿me plus tard.
La nouvelle mouture de l'application est incluse dans le r├®pertoire 02 des fichiers d'exemples.
II-E. Introduction de l'opacit├®▲
[Exemple BGRABitmap 03]
Un ├®l├®ment que nous aimerions d├®terminer est sans doute l'opacit├® des images, car cette fonctionnalit├® nous permettrait de les dessiner avec une transparence plus ou moins forte. La biblioth├¿que BGRABitmap propose de nombreuses routines dont un des param├¿tres est justement l'opacit├®.
Le degr├® de transparence est fourni dans la composition d'une couleur par un entier de 0 ├á 255 appel├® canal alpha. Comme indiqu├® plus haut, la valeur 255 rend un pixel totalement opaque tandis que la valeur 0 le rend enti├¿rement transparent. Les valeurs interm├®diaires permettent de nuancer cette transparence.
Toujours dans un souci de meilleure lisibilit├® de notre code, nous allons d├®finir une constante fixant la valeur maximale de l'opacit├®┬á:
uses
Classes, SysUtils, FileUtil, Forms, Controls, Graphics, Dialogs, ExtCtrls,
StdCtrls, ComCtrls, BGRABitmapTypes, BGRABitmap;
const
C_DefaultSpeed = 80;
C_MaxOpacity = 255; // opacit├® maximalePlut├┤t que de calculer ├á la main l'opacit├® pour un pourcentage donn├® de transition r├®alis├®e, nous allons cr├®er une fonction appel├®e Opacity qui la calculera automatiquement selon une fonction lin├®aire, tout en offrant ├á l'utilisateur la possibilit├® d'activer ou de d├®sactiver ce traitement particulier.
Vous pourriez assouplir ce traitement de l'opacit├® en l'appliquant soit ├á l'image source, soit ├á l'image de destination, soit aux deux, soit enfin ├á aucune d'entre elles. C'est ce que nous ferons dans un futur tutoriel.
Il nous faut par cons├®quent un champ de type bool├®en pour l'activation de l'opacit├®, une propri├®t├® manipulant ce champ et une fonction renvoyant la valeur de l'opacit├® suivant l'├®tat du syst├¿me ├á un temps d├®termin├®. Ces ├®l├®ments sont d├®clar├®s dans la classe abritant la fiche principale┬á:
{ TMainForm }
TMainForm = class(TForm)
btnGo: TButton;
cbOpacity: TCheckBox;
imgFrom: TImage;
imgTo: TImage;
imgResult: TImage;
lblSpeed: TLabel;
tbarSpeed: TTrackBar;
procedure btnGoClick(Sender: TObject);
procedure FormCreate(Sender: TObject);
procedure FormDestroy(Sender: TObject);
procedure tbarSpeedChange(Sender: TObject);
private
fBGRAFrom, fBGRATo: TBGRABitmap;
fStep: Byte;
fSpeed: Byte;
fWithOpacity: Boolean; // opacit├®
procedure SetWithOpacity(AValue: Boolean);
procedure SetSpeed(AValue: Byte);
public
function Opacity(Up: Boolean = True): Byte; // opacit├® ├á utiliser
property Speed: Byte read fSpeed write SetSpeed default C_DefaultSpeed;
property WithOpacity: Boolean read fWithOpacity write SetWithOpacity;
end;Le traitement de la propri├®t├® WithOpacity est similaire ├á celui correspondant ├á la propri├®t├® Speed┬á:
procedure TMainForm.SetWithOpacity(AValue: Boolean);
// *** d├®termination de l'opacit├® ***
begin
if fWithOpacity = AValue then
Exit;
fWithOpacity := AValue;
end;La propri├®t├® WithOpacity telle qu'elle est d├®finie ici appelle la m├¬me remarque que sa cons┼ôur┬á: en l'├®tat, une simple ├®criture de la valeur du champ interne aurait ├®t├® possible, mais l'├®criture d'une m├®thode particuli├¿re pr├®pare des extensions comme un gestionnaire d'├®v├®nement d├®di├®.
D'ores et d├®j├á, nous pouvons r├®agir au changement de la case ├á cocher charg├®e de g├®rer la prise en compte ou non de l'opacit├®. En double-cliquant sur cette case ├á cocher, Lazarus cr├®e un gestionnaire que nous renseignerons ainsi┬á:
procedure TMainForm.cbOpacityChange(Sender: TObject);
// *** gestion de la transparence ***
begin
WithOpacity := cbOpacity.Checked;
end;L'opacit├® sera dor├®navant active si la case est coch├®e. Par d├®faut, nous savons que le champ sera initialis├® ├á False lors de la cr├®ation de la fiche┬á: il n'est donc pas n├®cessaire de lui donner explicitement cette valeur dans la m├®thode OnCreate.
Reste bien s├╗r la fonction Opacity introduite par nos soins. Son param├¿tre fix├® par d├®faut ├á True indiquera si l'opacit├® doit augmenter avec le pourcentage r├®alis├® de transition ou si elle doit au contraire diminuer. Cette possibilit├® nous permettra par exemple de faire appara├«tre une image tout en faisant dispara├«tre l'autre.
Il nous faut pour cela distinguer plusieurs cas, suivant que la prise en compte de l'opacit├® est activ├®e ou non, et suivant la valeur du param├¿tre Up. Voici le code propos├®┬á:
function TMainForm.Opacity(Up: Boolean): Byte;
// *** calcul de l'opacit├® en fonction du pourcentage effectu├® ***
begin
if fWithOpacity then
begin
if Up then
Result := fStep * C_MaxOpacity div 100
else
Result := C_MaxOpacity - fStep * C_MaxOpacity div 100;
end
else
Result := C_MaxOpacity;
end;La m├®thode ne pose pas de probl├¿mes difficiles. Il s'agit de ramener un pourcentage ├á une valeur comprise entre 0 et 255, c'est-├á-dire dans l'intervalle autoris├® des valeurs de l'opacit├®. Si l'opacit├® est inactive, l'image sera totalement opaque. Si le param├¿tre de la fonction est ├á False, une soustraction permet de faire d├®cro├«tre l'opacit├®.
Pour que tout cela fonctionne, il nous faut encore modifier les param├¿tres des m├®thodes de BGRABitmap qui g├¿rent la transparence. Le gestionnaire du clic sur le bouton devient alors┬á:
procedure TMainForm.btnGoClick(Sender: Tobject);
// *** dessin ***
var
LBGRATemp: TBGRABitmap;
LY, LX: Integer;
begin
btnGo.Enabled := False;
LBGRATemp := TBGRABitmap.Create(imgResult.ClientWidth, imgResult.ClientHeight, BGRABlack);
try
LX := 0;
LY := 0;
fStep := 0;
repeat
Inc(fStep);
LBGRATemp.Fill(BGRABlack);
LBGRATemp.PutImage(0, 0, fBGRAFrom, dmSet, Opacity(False)); // opacit├® !
// traitement ici...
LY := - imgResult.ClientHeight + imgResult.ClientHeight * fStep div
100; // OVERDOWN
LBGRATemp.PutImage(LX, LY, fBGRATo, dmDrawWithTransparency, Opacity); // opacit├® !
LBGRATemp.Draw(imgResult.Canvas, 0, 0);
imgResult.Repaint;
sleep(100 - fSpeed);
until fStep = 100;
finally
LBGRATemp.Free;
btnGo.Enabled := True;
end;
end;La m├®thode PutImage (comme bien d'autres) a besoin d'un param├¿tre d├®terminant le mode de dessin ├á appliquer. Ce mode est de type TDrawMode qui d├®termine ce qu'il se passe lorsqu'un pixel est dessin├® sur un autre. Il peut prendre cinq valeurs┬á:
- dmSet┬á: le pixel d'origine est remplac├® par le nouveau pixel┬á;
- dmSetExceptTransparent┬á: le pixel d'origine est remplac├® si le nouveau pixel a le canal alpha fix├® ├á 255┬á;
- dmLinearBlend ou dmFastBlend┬á: le pixel d'origine et le nouveau sont m├®lang├®s en fonction des canaux alpha de chacun d'eux, mais sans correction de gamma (rapide, mais le rendu est moins bon qu'avec dmDrawWithTransparency)┬á;
- dmDrawWithTransparency┬á: le pixel d'origine et le nouveau sont m├®lang├®s en fonction des canaux alpha de chacun d'eux, avec correction de gamma┬á;
- dmXor┬á: les valeurs de tous les canaux sont calcul├®es avec la fonction ou exclusif (surtout utile dans certains calculs de diff├®rence binaire).
Nous utiliserons dmSet pour couvrir une surface et dmDrawWithTransparency pour la recouvrir en tenant compte de la transparence.
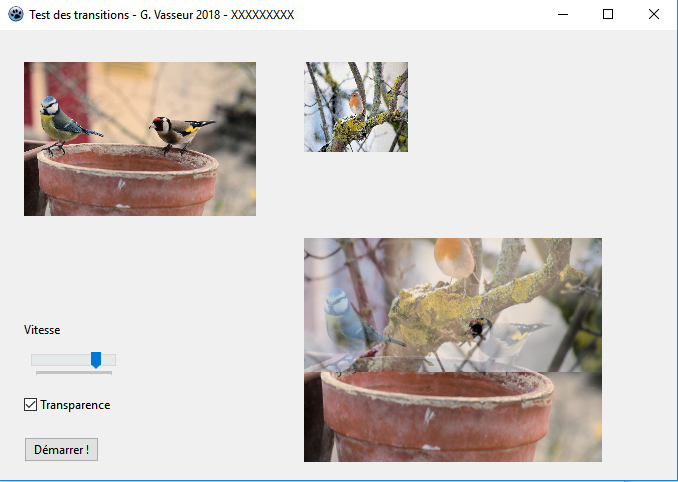
Nous avons choisi de faire dispara├«tre peu ├á peu l'image d'origine tandis que l'image qui la recouvre voit sa visibilit├® s'accro├«tre dans les m├¬mes proportions. Il suffit de lancer notre application qui servira de mod├¿le avec l'unique transition que nous connaissons et de cocher la case marqu├®e ┬½┬áTransparence┬á┬╗ pour obtenir des images comme celle-ci┬á:
Nous voyons que le rouge-gorge commence ├á se dessiner alors que la m├®sange et le chardonneret s'estompent d├®j├á.
La fonction Opacity d├®finit par d├®faut la valeur de son param├¿tre Up ├á True. D├¿s lors, il n'est pas n├®cessaire d'indiquer de param├¿tre si c'est la valeur recherch├®e. ├Ç la place de Opacity, nous aurions cependant tout aussi bien pu ├®crire Opacity(True) ou Opacity().
Voici le listing complet de notre application :
unit main;
{$mode objfpc}{$H+}
interface
uses
Classes, SysUtils, FileUtil, Forms, Controls, Graphics, Dialogs, ExtCtrls,
StdCtrls, ComCtrls, BGRABitmapTypes, BGRABitmap;
const
C_DefaultSpeed = 80;
C_MaxOpacity = 255;
type
{ TMainForm }
TMainForm = class(TForm)
btnGo: TButton;
cbOpacity: TCheckBox;
imgFrom: TImage;
imgTo: TImage;
imgResult: TPaintBox;
lblSpeed: TLabel;
tbarSpeed: TTrackBar;
procedure btnGoClick(Sender: TObject);
procedure cbOpacityChange(Sender: TObject);
procedure FormCreate(Sender: TObject);
procedure FormDestroy(Sender: TObject);
procedure tbarSpeedChange(Sender: TObject);
private
fBGRAFrom, fBGRATo: TBGRABitmap;
fSpeed: Byte;
fStep: Byte;
fWithOpacity: Boolean;
procedure SetSpeed(AValue: Byte);
procedure SetWithOpacity(AValue: Boolean);
public
function Opacity(Up: Boolean = True): Byte;
property Speed: Byte read fSpeed write SetSpeed default C_DefaultSpeed;
property WithOpacity: Boolean read fWithOpacity write SetWithOpacity;
end;
resourcestring
rsTestName = 'Test des transitions - G. Vasseur 2018 - XXXXXXXXX';
var
MainForm: TMainForm;
implementation
{$R *.lfm}
{ TMainForm }
procedure TMainForm.btnGoClick(Sender: TObject);
// *** dessin ***
var
LBGRATemp: TBGRABitmap;
LY, LX: Integer;
begin
btnGo.Enabled := False;
LBGRATemp := TBGRABitmap.Create(imgResult.ClientWidth, imgResult.ClientHeight, BGRABlack);
try
LX := 0;
LY := 0;
fStep := 0;
repeat
Inc(fStep);
LBGRATemp.Fill(BGRABlack);
LBGRATemp.PutImage(0, 0, fBGRAFrom, dmSet, Opacity(False));
// traitement ici...
LY := - imgResult.ClientHeight + imgResult.ClientHeight * fStep div 100; // OVERDOWN
LBGRATemp.PutImage(LX, LY, fBGRATo, dmDrawWithTransparency, Opacity);
LBGRATemp.Draw(imgResult.Canvas, 0, 0);
Application.ProcessMessages;
sleep(100 - fSpeed);
until fStep = 100;
finally
LBGRATemp.Free;
btnGo.Enabled := True;
end;
end;
procedure TMainForm.cbOpacityChange(Sender: TObject);
// *** gestion de la transparence ***
begin
WithOpacity := cbOpacity.Checked;
end;
procedure TMainForm.FormCreate(Sender: TObject);
// *** construction des objets de travail ***
begin
Caption := rsTestName;
fBGRAFrom := TBGRABitmap.Create(imgFrom.Picture.Bitmap);
BGRAReplace(fBGRAFrom, fBGRAFrom.Resample(imgResult.ClientWidth, imgResult.ClientHeight));
fBGRATo := TBGRABitmap.Create(imgTo.Picture.Bitmap);
BGRAReplace(fBGRATo, fBGRATo.Resample(imgResult.ClientWidth, imgResult.ClientHeight));
fSpeed := C_DefaultSpeed;
tbarSpeed.Position:= Speed;
end;
procedure TMainForm.FormDestroy(Sender: TObject);
// *** destruction des objets de travail ***
begin
fBGRAFrom.Free;
fBGRATo.Free;
end;
procedure TMainForm.tbarSpeedChange(Sender: TObject);
// *** changement de vitesse ***
begin
Speed := tbarSpeed.Position;
end;
procedure TMainForm.SetSpeed(AValue: Byte);
// *** d├®termination de la vitesse ***
begin
if fSpeed = AValue then
Exit;
fSpeed := AValue;
end;
procedure TMainForm.SetWithOpacity(AValue: Boolean);
// *** d├®termination de l'opacit├® ***
begin
if fWithOpacity = AValue then
Exit;
fWithOpacity := AValue;
end;
function TMainForm.Opacity(Up: Boolean): Byte;
// *** calcul de l'opacit├® en fonction du pourcentage effectu├® ***
begin
if fWithOpacity then
begin
if Up then
Result := fStep * C_MaxOpacity div 100
else
Result := C_MaxOpacity - fStep * C_MaxOpacity div 100;
end
else
Result := C_MaxOpacity;
end;
end.La derni├¿re mouture de l'application est incluse dans le r├®pertoire 03 des fichiers d'exemples.
III. Conclusion▲
La premi├¿re partie de notre travail s'ach├¿ve ici┬á: nous avons install├® la biblioth├¿que BGRABitmap et r├®alis├® l'application qui nous servira de mod├¿le pour les tests. Gr├óce ├á cette derni├¿re, nous aurons deux images pour travailler et de quoi g├®rer l'opacit├® et la vitesse d'affichage de la r├®sultante du traitement par nos transitions. Le tutoriel suivant d├®finira et impl├®mentera les transitions elles-m├¬mes.
Mes remerciements vont à Alcatîz, tourlourou et BeanzMaster pour leur relecture technique et à f-leb pour la correction orthographique.